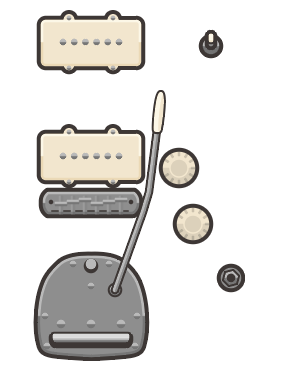
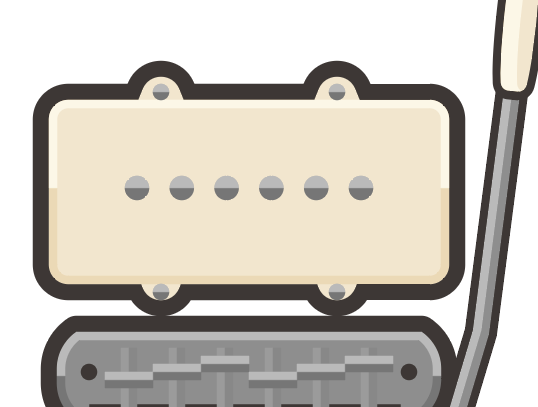
ピックアップの仕上げ
ピックアップをとめるネジを描く
2pxの円を描いてコピー、前面にペーストして線なしの線を横に引きパスファインダーの分割をします。

グループ化の解除をして上半分は#ffffffにしてオーバーレイにして不透明度を40%にします。下半分を乗算にして不透明度を40%にします。

コピーして他の3つの部分にも配置します。
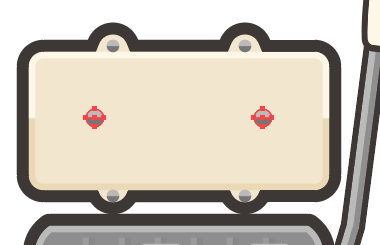
ピックアップの芯を描く
同じように少し大きめな円でピックアップの芯を2つつくります。

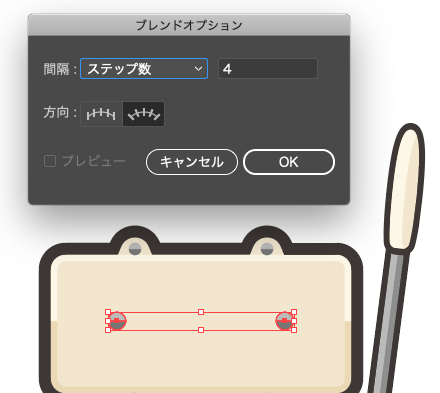
オブジェクト>ブレンド>ブレンドオプションでステップ数4に設定します。
ブレンドツールでピックアップの芯を2つ順番にクリックします。

不透明度を調整しているので半透明になってしまいますがオブジェクト>ブレンド>拡張を行い、グループ化の解除をすると元の芯と同じように表示されます。

ピックアップをグループ化してコピーしてフロントピックアップ側にも配置します。

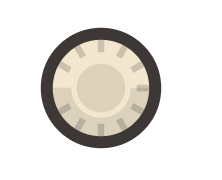
ボリュームノブとトーンノブをつくる
ノブを円ツールなどを使って描いていきます。
こちらの記事を参考にしてつくっていきましょう。
ノブの色は#f4e9d3にします。シャドウ部分の色は#eaeaeaで乗算の100%にします。
目盛りの色は#dbdbdbの乗算100%にします。

トグルスイッチをつくる
トグルスイッチも円ツールや楕円形ツールを使ってつくります。
こちらの記事を参考にしていきましょう。
トグルカバーはつけずに色は#f4e9d3にします。
ハイライト部分をオーバーレイ80%にしましょう。

アウトプットジャックをつくる
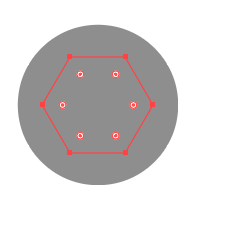
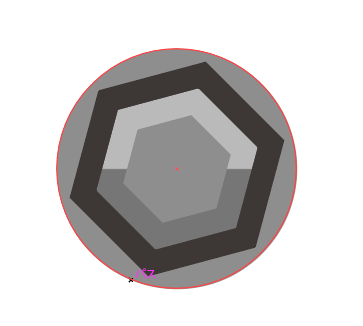
円ツールと多角性ツールでつくっていきます。
円と6角形を同じ中心で作るためには円を描く際にcontrolキーを押しながら描いていきます。
こうすることで多角形ツールと同じように中心から描くことができ、合わせた時にずれません。
オブジェクト>パス>パスのオフセットでマイター1pxのオフセットオフセットをつくります。
色を#453f3cにします。
もう1つ6角形を中心に作ります。わかりやすいように一時的に色は#453f3cにしておきます。
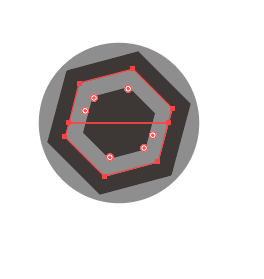
全て選択して変形ツールで45度傾けます。

灰色の6角形をコピー、前面にペーストして線ツールで線なしに設定した線で縦半分になるように線を引きます。分割したものと線を選択してパスファインダーの分割を行います。グループ化の解除をします。上半分は#ffffffにしてオーバーレイにして不透明度を40%にします。下半分を乗算にして不透明度を40%にします。
内側の6角形を色を#999999にします。

内側に#453f3cの円を描きましょう。
外側の円にオブジェクト>パス>パスのオフセットで2pxのオフセットを作りそれも#453f3cにします。

これである程度の部品は作ることができました。
次はスイッチを描いていきます。