トラスロッドカバーを描く
トラスロッドカバーを描いていきます。
簡単に説明するとトラスロッドというネックの曲がりを調整する部分のフタです。
ペンツールで半分だけ描いていきます。

コピー、前面にペーストしてオブジェクト>変形>リフレクトをして右側に配置してパスファインダーの合体をします。
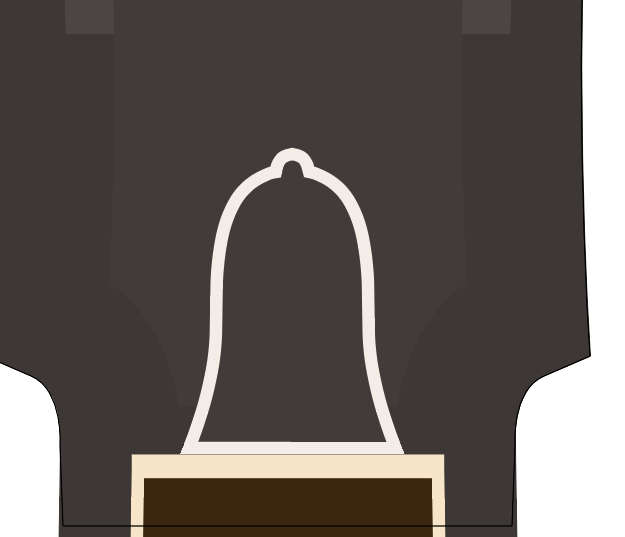
塗りをヘッドと同じ色にしてコピー、前面にペーストして塗りと線をチェンジ(shift + X)して線幅1px線の位置を内側にします。
オブジェクト>アピアランスの分割を行います。
色はここでは#f4f0eaにしています。

ペグを描く
ペグを描きます。
ペグは弦を巻いて引っ張る部分で、弦を巻きつける部分とつまみ部分に分かれています。
弦を巻きつける部分から描いていきましょう。
円を#453f3cにしてコピー、前面にペーストをします。
ひとまわり小さな円に整形して色を#ccccccにします。
さらにコピー、前面にペーストをして線ツールで縦半分に線を引いてパスファインダーで分割をします。
グループ化の解除を行い、下半分を削除して上半分を#ffffffにして乗算の不透明度50%にします。

グループ化しコピーして配置します。
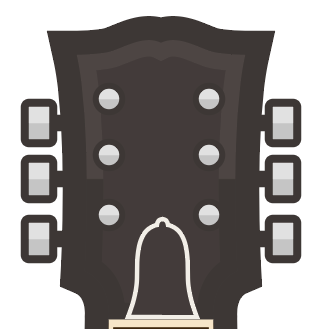
レスポール画像を参考にして6つ配置します。
ペグのつまみを描く
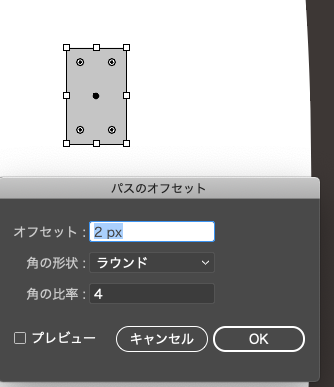
#ccccccの四角形を描いてオブジェクト>パス>パスのオフセットで2pxのオフセットをつけます。
角の形状をラウンドに設定します。

オフセットを枠線と他の同じ色にして同じ色の四角形を横に配置します。
#ccccccの部分をコピー、前面にペーストして線なしの線を縦半分になるように引いてパスファインダーの分割をしてグループ化の解除をします。
上部分を#ffffffにしてオーバーレイ不透明度50%にします。

レスポール画像を参考に配置します。