弦を描いていく
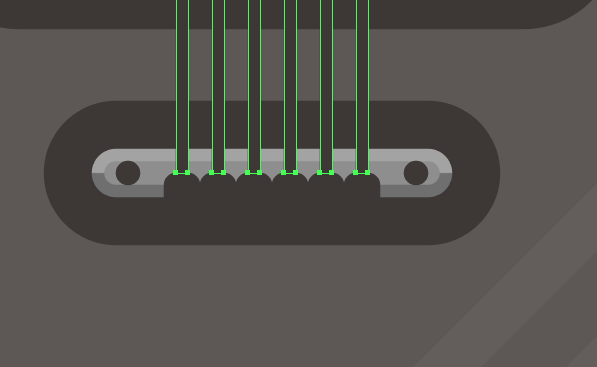
1 x 330px #453F3Cの四角形を6つ2pxおきにブリッジの穴に合わせて配置します。

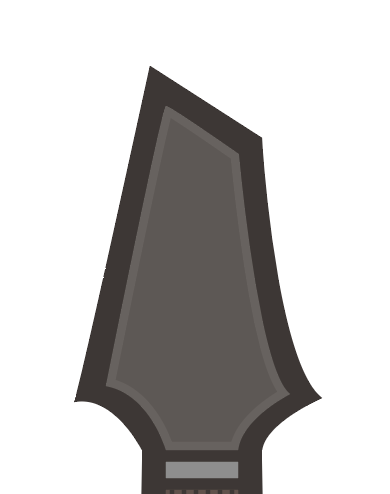
ヘッドを描いていく
ヘッドは内側から描いていきます。
尖ったところもあるので、ボディのように描いた後のオフセットで外枠をつけていこうとすると上手くいきません。なのでここではペンツールで外側も描いていきます。もちろんオフセットで外枠を作ってから調整していくこともできますので、その都度やりやすい方法でやっていきましょう。
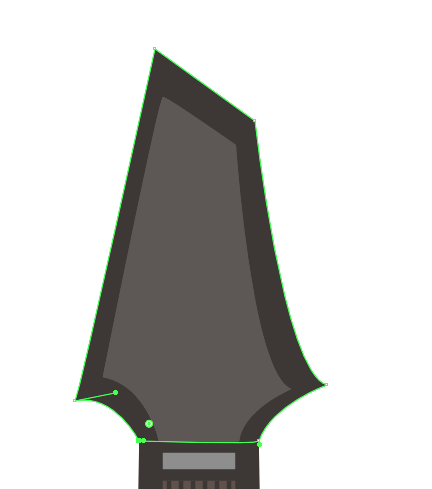
ナットの幅に合わせて内側をペンツールで描いていきましょう。

上の2点もナットの幅に合わせています。
今度は黒で外側を描いて背面へ移動させます。

ずれている部分をダイレクト選択ツールで調整していきましょう。

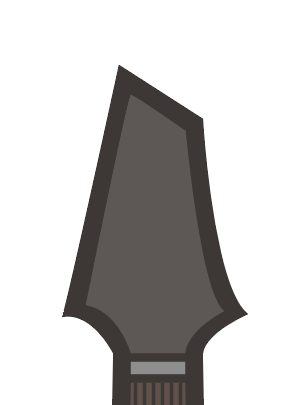
こうなりました。
ヘッドにハイライトをつける
ボディにやったように内側のヘリの部分にハイライトをつけていきます。
ボディには下半分をシャドウにしていきましたが、ヘッドはハイライトだけで大丈夫です。
ヘッドの内側部分をコピー、前面にペーストします。
shift+Xで塗りと線を反転させます。線幅を4pxにして線を内側に指定します。
ツールバーのオブジェクト>パス>パスのアウトラインを選択。
色を#FFFFFFにします。
上のハイライトが描画モードをオーバーレイ透明度10%にします。

こんな風になりました。
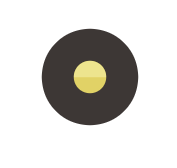
ペグのシャフト部分を描いていきます
弦を留めるところです。
6 x 6px #453F3Cの円を描いて、その中に2 x 2px #E5D66Aの円を描いていきます。
中の円をコピーペーストして半分に分割して色を白#ffffffにしてオーバーレイの40%にしましょう。

これをコピーして 6つをヘッドに配置しましょう。
