スピーカーを描く
前回はスピーカーを描いている途中でした。
今回はその続きから。
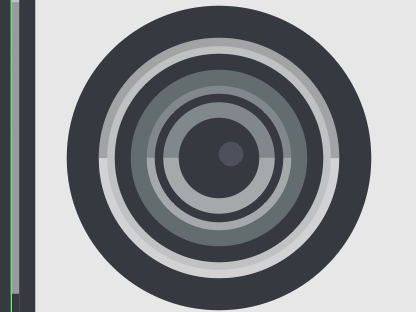
60 x 60 #ffffffの円を描いて56 x56の円でパスファインダーを使って型抜きをします。
線ツールを使って上下半分のところで線を引いて出すファインダーの分割をします。
グループ化の解除をして上半分は色を#3e4249にして透明度を20%に指定します。
下半分はオーバーレイ30%にします。

4 x 4pxの#3e4249の円をコーンの周りに配置します。
スピーカーをグループ化しておきましょう。

ツイーターを描く
6 x 6px #6d6f70の円を描いて効果>パス>パスのオフセットで4pxのオフセットをつくります。
中の円にハイライトをつけるため外側の円をコピーペーストして楕円形にしてパスファインダーで分割します。

中の円の上半分をコピーペーストして色を#ffffffに変えてオーバーレイ30%にしましょう。グループ化します。
パネル部分の上から10px左から4pxの位置に配置します。

スピーカーとツイーターを右側にコピーする
つくったスピーカーとツイーターを右側にコピーします。

これでかなりラジカセらしくなってきました。