テレキャスターのピックガードを描く
それではピックガードを描いていきます。
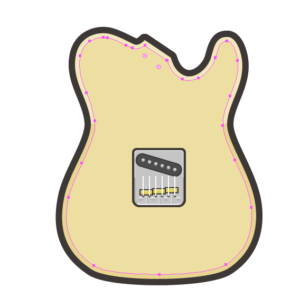
ボティの型を使ってかたどる
ボディを選択してコピーして前面にペーストを2回します。ハイライトを同じように塗りと線をチェンジして線の位置はそのままで太さを8pxにします。(ハイライトと同じ太さにしたいので内側4pxでもいいのですが型抜き時にはみ出てしまうのでこの設定にします。)

オブジェクト>アピアランスの分割もしくはオブジェクト>分割を行い、ペーストしたもう1つと選択してパスファインダーの型抜きをします。

これでハイライト部分を除いたボディの形ができました。

ちなみに上記でも説明しましたが、内側4pxで線を作って型抜きした場合はこのように小さなはみ出た点が出てきてしまいます。同じ大きさでパスファインダーの型抜きをする場合には注意しましょう。
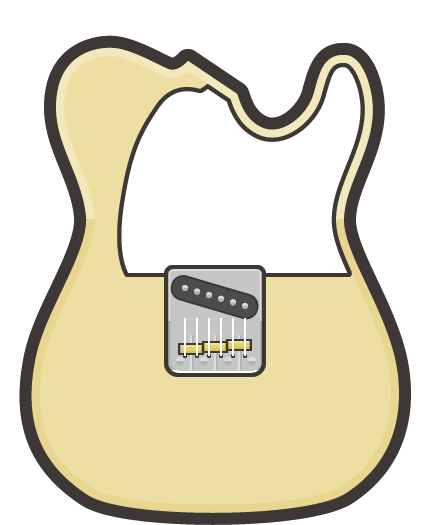
ペンツールでピックガードをトレースする
右上の部分は型取りできているのでそれ以外の部分をペンツールでトレースしていきます。

このように右上部分は大きくはみ出していきましょう。
ピックガードの底辺部分は水平になるようにしましょう。shiftを押しながらクリックすると水平位置で線を引くことができます。
右下部分の丸みも注意して作っていきます。
これを上で作っておいたものと選択してパスファインダーの交差をします。
塗りを#ffffffにして線を#453f3c 2pxで線の位置を内側にしましょう。

それらしくなってきました。線の部分をオフセットにしてもいいのですが、最後に微調整できるようにこのまま線の状態にしておきましょう。