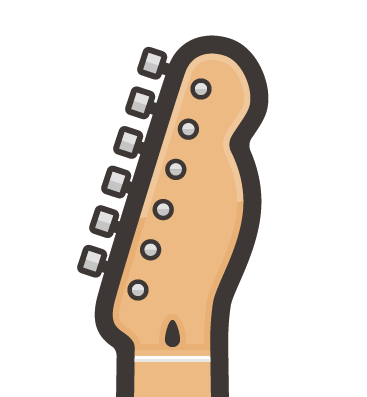
テレキャスターのペグのツマミを描く
長方形ツールで形をつくる
今回はペグのつまみ部分を描いていきます。
弦を張って調整する部分です。
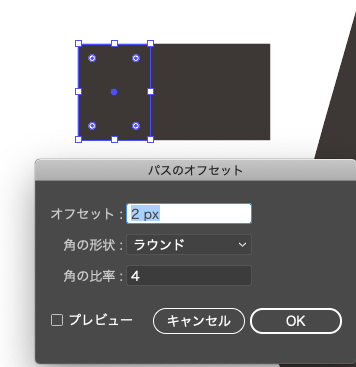
#453f3cで長方形を2つ作り片方にオブジェクト>パス>パスのオフセットで2pxのオフセットを作ります。

ハイライトをつくる
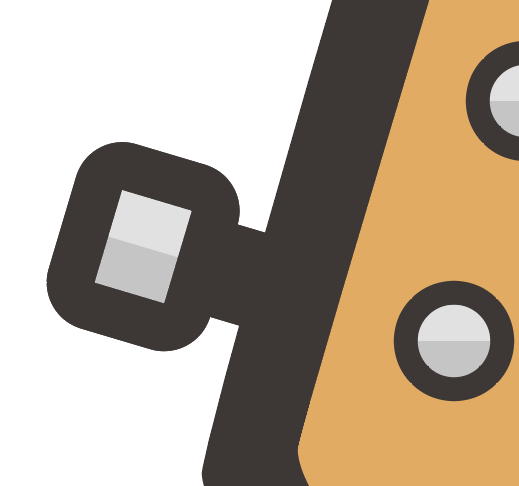
中の長方形を#ccccccにしてコピー、前面にペーストをします。
線ツールで縦半分に線を引き、線と一緒に選択してパスファインダーで分割をします。
グループ化の解除(control + shift + G)をして上半分を選択し色を#ffffffにしてオーバーレイの不透明度50%にします。
グループ化して角度をつけて配置しましょう。

プレンドツールを活用する
ペグを6つコピーしてつくって配置するやり方でも大丈夫ですが、全て均一で揃えてあることが重要なところなのでここではプレンドツールを使っていきます。
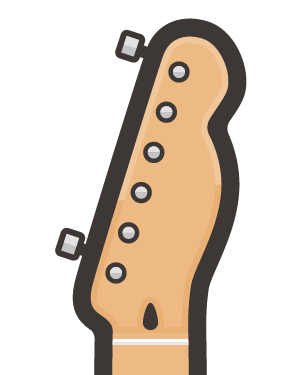
6つあるうちの一番下と一番上の2つに配置したらブレンドツールでステップ数4でプレンドを行います。
ステップ数は間に入るものの数です。

プレンドを行うと透明度が100%に戻ってしまうので、オブジェクト>プレンド>拡張を行います。
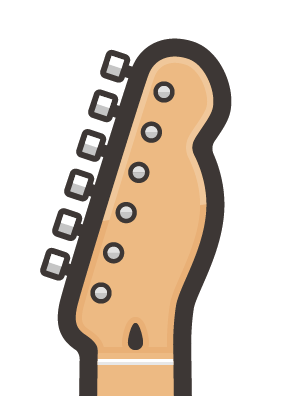
拡張を行うとブレンドで作ったものがオブジェクト化されそれぞれ調整することも可能になります。

グループ化の解除をすると元の設定した通りの描画に戻ります。

これで調度良くなりました。先ほどのグループ化前の状態もペグのつまみの光の反射の表現のようでいいかもしれません。