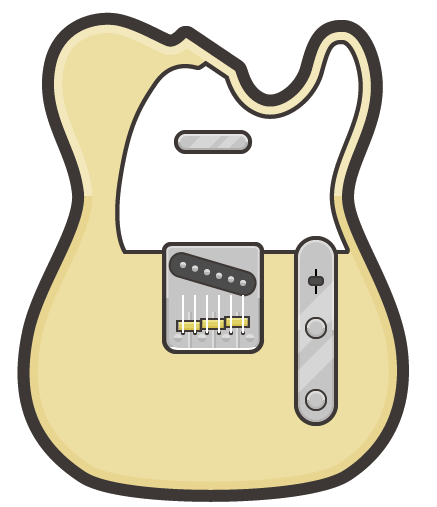
テレキャスターのコントロール部分を描く
ピックアップセレクターを描く
角丸長方形でセレクターノブを描きます。
塗りはブリッジピックアップと同じ#565656で線はなしです。

オブジェクト>パス>パスのオフセットで2pxに指定します。
出来上がったオフセットを#453f3cに指定します。

ピックアップセレクターの溝を描く
線ツールでshiftキーを押しながら縦線#453f3c 1pxを描きます。

ボリュームノブ 、トーンノブを描く
塗りは電装部分やブリッジプレートの灰色と同じ色にして線なしの円を描きます。
描いた円をオブジェクト>パス>パスのオフセットで1pxに指定します。
オフセットを#453f3cにします。

灰色部分をコピー、前面にペーストをしてshift + Xで塗りと線をチェンジします。
線の太さを1px真の位置を内側にしてオブジェクト>アピアランスの分割をします。
線ツールで線なしに設定して縦半分に線を引きます。
分割したものと線を選択してパスファインダーの分割を行います。
グループ化の解除をします。
上半分は#ffffffにしてオーバーレイにして不透明度を50%にします。
下半分を乗算にして不透明度を50%にします。
出来たものを選択してグループ化します。下に同じものをテレキャスター画像を参考にしてペーストします。

違和感のないように位置を調整していきましょう。