ブリッジの仕上げ
ブリッジのコマにハイライトを足す
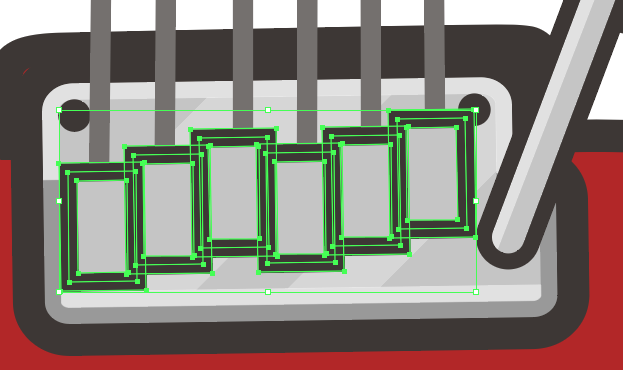
コマの部分もハイライトを足して金属感を出していきましょう。
コマを6つとも選択して、オブジェクト>アリアランスの分割を行います。

これで黒い枠線と灰色の長方形部分が分割されて別のオブジェクトになります。
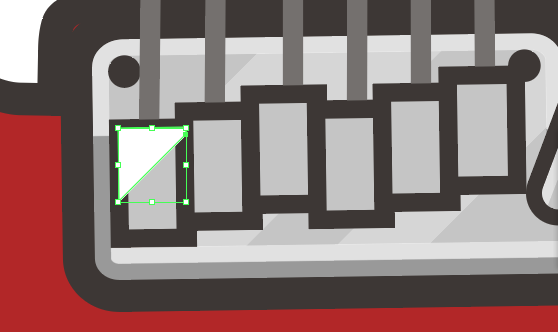
ブリッジのハイライトをつけた時の斜めの長方形をコピーしてコマの上に配置します。

コマの灰色部分をコピー、前面にペーストして選択してパスファインダーの交差を行います。

次に枠線部分をコピー、前面にペーストしてパスファインダーの前面のオブジェクトを型抜きをします。
残ったオブジェクトのオーバーレイ、不透明度を40%にします。

これを他のコマにもやっていきます。

ピックアップセレクターのシャドウ
ピックアップセレクターにシャドウをつけて奥行き感を出していきます。
つまみの白い部分をコピー、前面にペーストして左上にずらします。

2つとも選択してパスファインダーの分割を行います。
左上の余った部分はデリートして右下は塗りを#EAEAEAにします。

ストリングガイドをつける
ストリングガイドとは
1弦2弦にテンションを加えるためにつけられている部品で、サウンド面ではストラトキャスターの高音弦のテンション感に影響を与えています。そのほかにもナットから弦が落ちづらくもしてくれています。
エレキギターに不可欠な部品ではありませんが、ストラトキャスターの音に関係する部分でもあるのでフェンダーはもちろん、フェンダー以外のストラトタイプのギターにもついていることが多いです。
ヘッドの1弦2弦のところにストリングガイドをつけます。

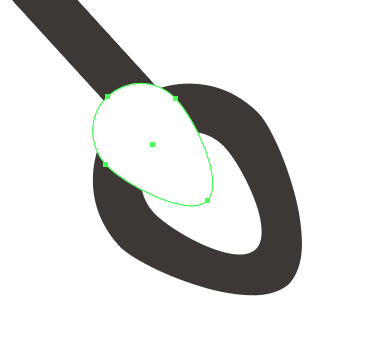
5弦のペグよりちょっと下ぐらいの位置に#ccccccの長方形を配置します。
オブジェクト>パス>パスのオフセットで1pxラウンドのオフセットをつけましょう。色は#453F3Cにします。
灰色部分をコピー、前面にペーストをして線なしの線ツールで斜めに線を入れましょう。
2つを選択してパスファインダーの分割を行いグループ化解除をします。
右下はデリートして左上のを#ffffffにしてオーバーレイの不透明度40%にします。
