ブリッジプレートのネジを描く
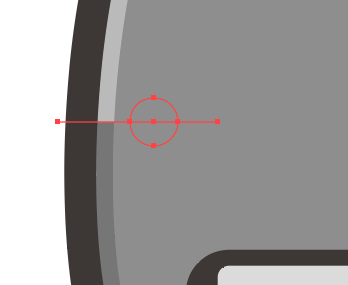
円ツールでプレートと同じ色の円を描いていきます。
線ツールで線なしに設定し上下半分のところで線を引きます。

一緒に選択したパスファインダーの分割をしてグループ化の解除をします。
上半分は#ffffffにしてオーバーレイにして不透明度を40%にします。下半分を乗算にして不透明度を40%にします。

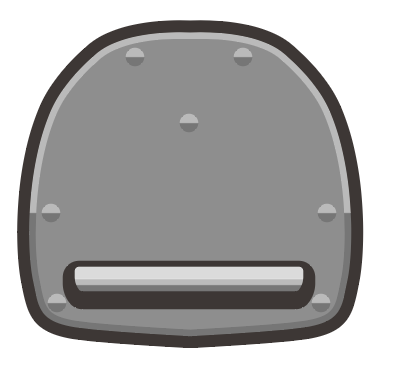
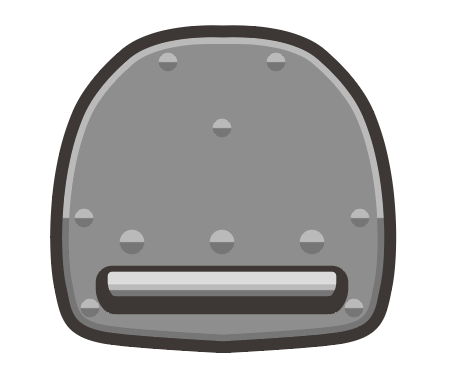
グループ化してジャズマスター 画像を参考にして円をコピーペーストします。

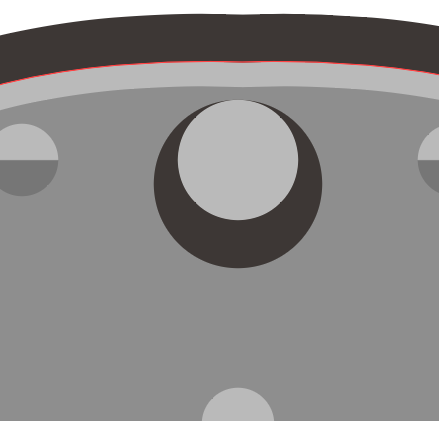
大きなネジは変形ツールで拡大して配置します。

ブリッジのスイッチを描く
プレートと同じ色で円を描いてコピー、前面にペーストして#ffffffにしてオーバーレイにして不透明度を40%にします。
オブジェクト>パス>パスのオフセットで2pxのオフセットをつくり1px下に移動します。
ちなみにこのスイッチを押して下にスライドするとブリッジが固定される仕組みになっています。

アームの差し込み口を描く
ブリッジのスイッチと同じように円を描きコピー、前面にペーストしてオフセットを作ります。
ペーストした部分を線なしの線で縦に半分になるように引いてパスファインダーの分割をしてグループ化の解除をします。
上半分は#ffffffにしてオーバーレイにして不透明度を40%にします。下半分を乗算にして不透明度を40%にします。
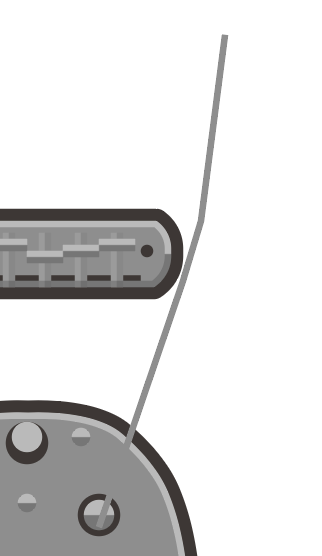
トレモロアームを描く
ペンツールを使ってアームを線で描いていきます。
アームは少し曲がっているので同じように曲げて描いていきましょう。
曲線で曲げるのではなく、直線で曲げていきましょう。

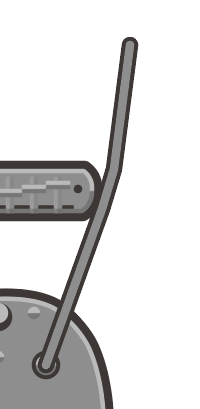
線の太さを2pxにして線の端を丸くします。
オブジェクト>パス>パスのアウトラインをします。
オブジェクト>パス>パスのオフセットで1pxのオフセットを作ります。

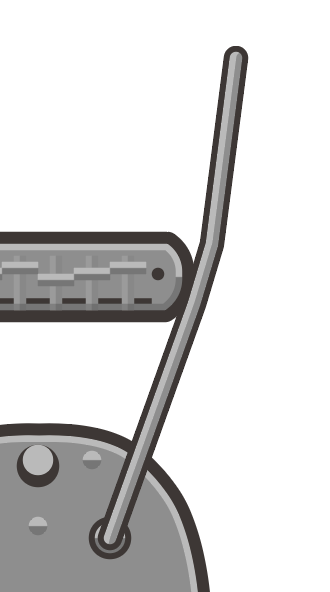
トレモロアームのハイライトをつける
アームをコピー、前面にペーストを2回して一番前面のを右に1pxに移動しもう1つのアームと一緒に選択してパスファインダーの前面のオブジェクトで型抜きをします。残った部分を#ffffffにしてオーバーレイにして不透明度を40%にします。

あとはキャップをつけていきましょう。