スピーカーネットと補強パーツを描く
に続いてギターアンプを書いていきます。
スピーカーネットを描く
縦線2 x 94 pxと横線2 x 130 pxを2pxの間をあけて敷き詰めていきましょう。
横線を描いて移動コピーを繰り返す
線ツールで94 pxの線を描きます。線幅を2pxに変えましょう。
色は周りの枠線と同じ色にします。
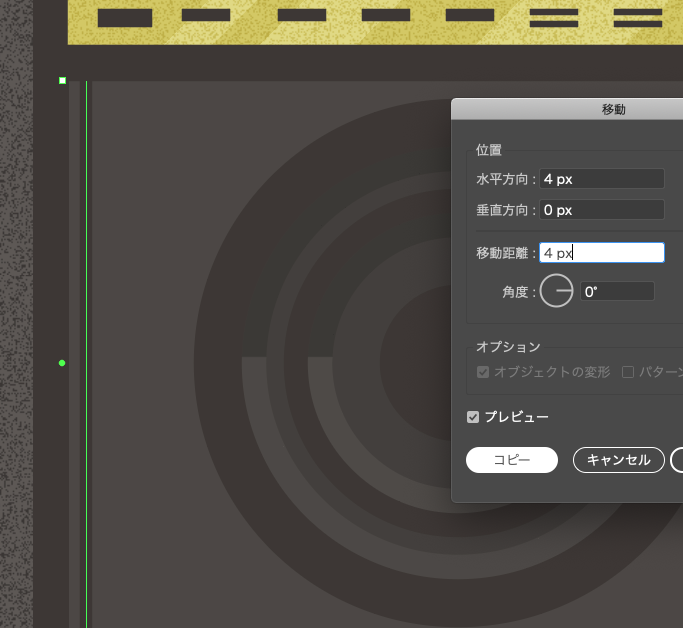
左端に線を配置したらドラッグではなく、ツールバーからオブジェクト>変形>移動で行います。
横へ4px移動でコピーを選びましょう。
command+Dで移動コピーを繰り返します
command+Dを押すと前に行った作業を繰り返すことができます。
command+Dを何度モアして右端まで線を敷き詰めていきましょう。
今回ブレンドをツールを使わなかった理由
線を等間隔で配置するにはブレンドツールで行うこともできます。
ブレンドツールだと端と端を決めてから何個配置するという順番で設定していきます。
その時の状況に応じてやり方をせんたくしていきましょう。
今回は線と線の間隔を決めているので移動コピーで行いました。
補強部分を描いていく
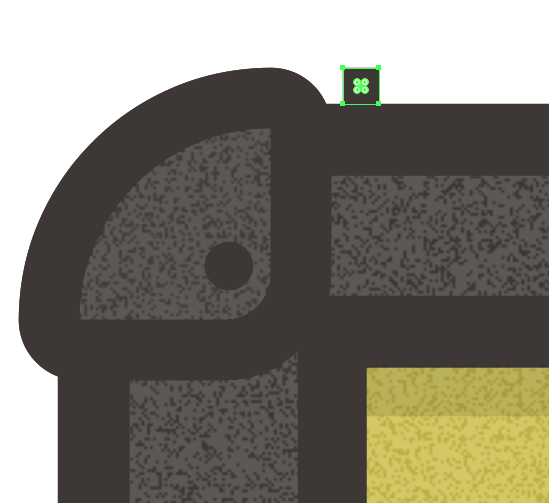
32 x 32 px塗り(#686360)線なしの円を描いて縦に半分横に半分にいちょう切りのようにパスファインダーで切り取っていきましょう。


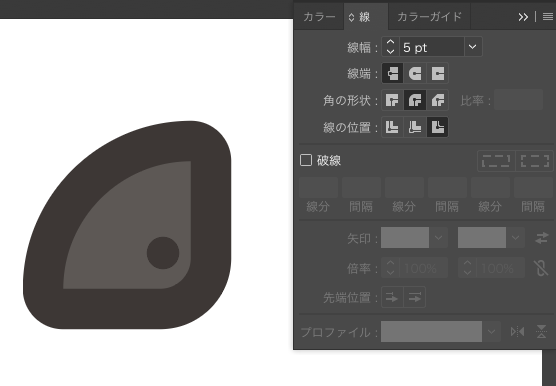
続いてダイレクト選択ツールを使って下画像の緑丸を内側にドラッグして角を丸くしていきます。

線をつけます5pxにして下画像のように「角の形状」を丸く調整します。線の位置も外側にしましょう。
ネジを黒丸で書き込みます。

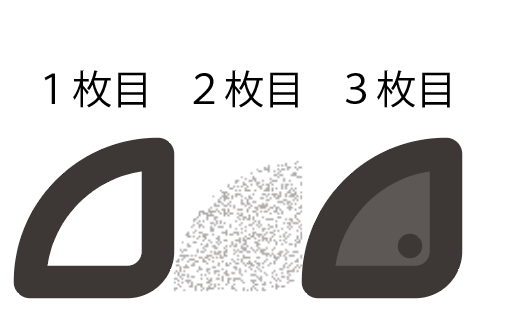
テクスチャーをつける時の一工夫
アンプのテクスチャーと同じように効果>効果ギャラリーからテクスチャーの粒状で密度74 コントラスト50 スプリンクルを適用させていこうと思います。
しかし、このままでは線の部分にも粒状の効果がかかってしまうので、コピー前面にペーストを2回行い、3枚用意します。

1番上を塗りなしにしてもう一度クリックし直すことで2枚目を選択し、これを線なしにしてテクスチャーの粒状を適用します。透明度を50%、乗算にすると意図したものが出来上がります。
これをグループ化してギターアンプの四隅に配置していきます。
補強パーツの配置
ギターアンプの外枠から縦横2pxぶんはみ出すようにします。
目安になるように2 x 2pxの四角形を作ってそれに合わせて配置してみましょう。
配置した後は四角形は削除することを忘れないようにしましょう。

配置するとこのようになります。
ギターアンプらしくなってきました。
次回は補強パーツのハイライトとハンドル部分をつけていきます。
Illustratorでギターアンプを描く その6

ピンバック: Illustratorでギターアンプを描く その4 – 小樽のウェブ製作 auto-graph<オートグラフ>