前回は大枠を描いてギターアンプの外側とパネルの下地まででした。
前回はこちら Illustratorでギターアンプを描く

ギターアンプの前面パネルを描いていこう
今回は細かいつまみ部分を描いていきます。
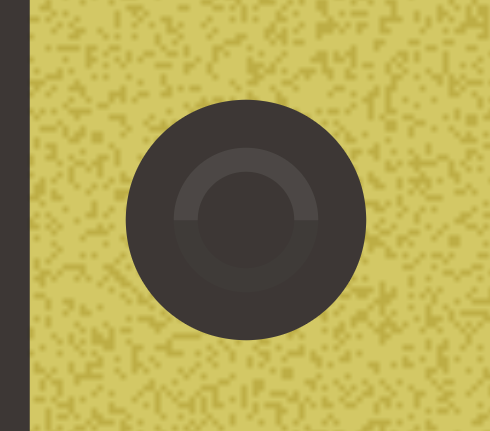
楕円形ツール(command+L)で10 x 10px 色#453F3Cの縁を描いて黄色いパネルの左から4px、下から4px離して配置します。矢印キーを使いましょう。
作った円をコピーして上からペースト(command+F)します。
6 x 6pxに変形ツールでサイズを小さくして、ハサミツール(C)で水平方向に半分にします。下半分を透明度20%にします。
次に4 x 4pxの円を上からペーストします。
グループ化しましょう。

ひとまずインプットジャックの完成です。
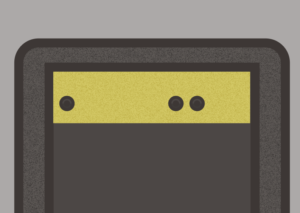
インプットジャックを増やします
インプとジャックをコピーして横幅62px離して一つ、これに4px離してもう一つ配置します。

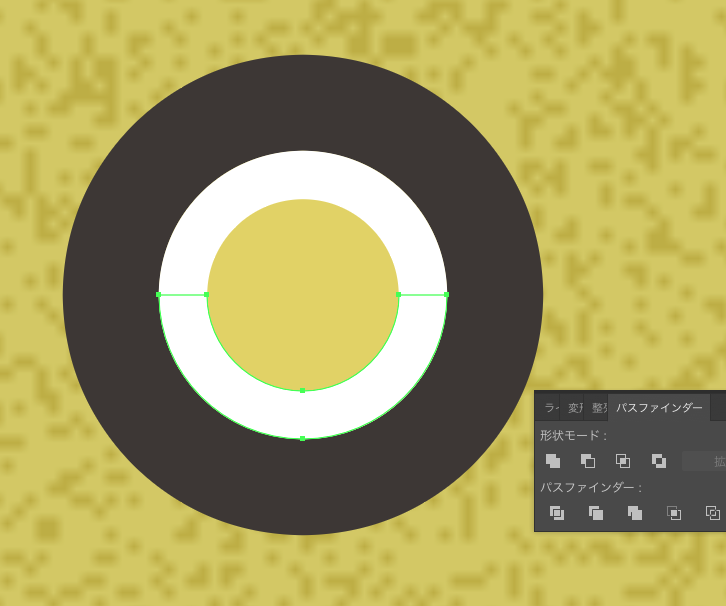
インプットジャックをつまみに変えます
最初に作ったインプットジャックをコピーして横4px空けて右に配置。上に4px移動します。
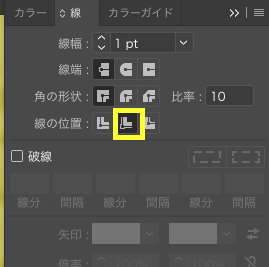
グループ解除して半円二つを削除、真ん中の小さい円を6pxに拡大して色を#FFFFFFにします。shift+Xで塗りと線を反転させます。線幅を1pxにして線を内側に指定します。

ツールバーのオブジェクト>パス>パスのアウトラインを選択。
四角形ツールなどとパスだインダーを使ってこのリングを上下に分けましょう。

上半分はオーバーレイ 透明度40%
下半分は除外 透明度14%にします。
最後に1 x 1pxの黒丸を描くとツマミらしくなります。グループ化しておきましょう。
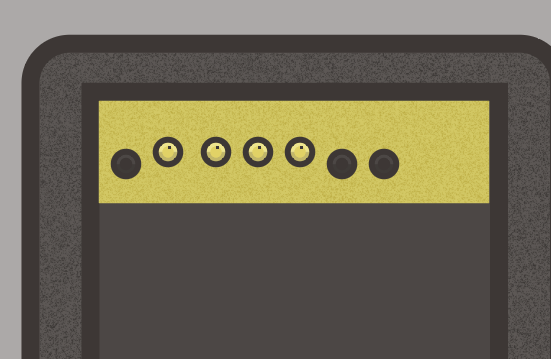
ツマミを配置します
作ったツマミをコピーペーストして6px右に離して配置します。
それをコピーペーストして4pxずつ離して二つ配置しましょう。
そうするとこのようになります。

今回はここまで。
次回は細かなスイッチなどをしていきます。
ピンバック: Illustratorでギターアンプを描く – 小樽のウェブ製作 auto-graph<オートグラフ>