ピックアップの仕上げ
前回はピックアップを作りました。これをギター本体に2本線のハイライトをつけた時と同じようにハイライトをつけていきます。
既に作ってるボディのハイライトを利用していきます。

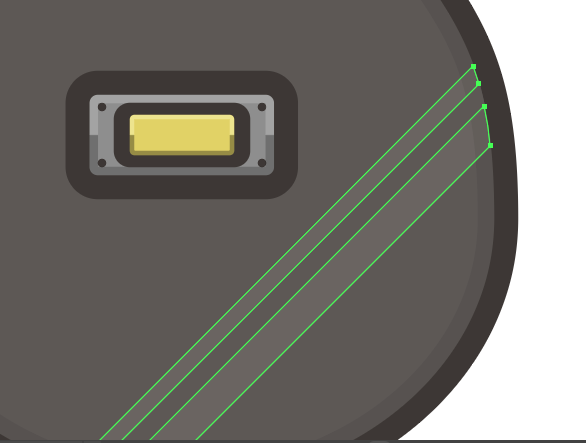
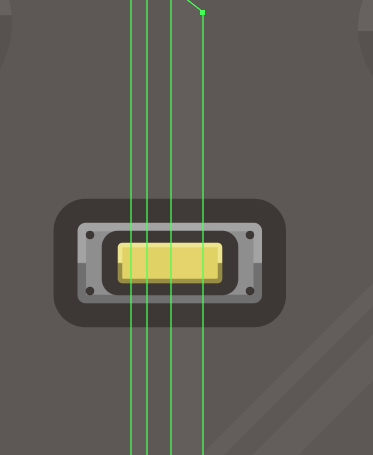
ボディの2本線を選択してコピーペーストします。右クリック>重ね順>最前面へを行い、まっすぐに戻してから変形パネルで半分にします。

その後45度のに傾けます。このイラストでは1pxでの区切りで行なっているので半端な大きさにならないようにするため、このように対処します。
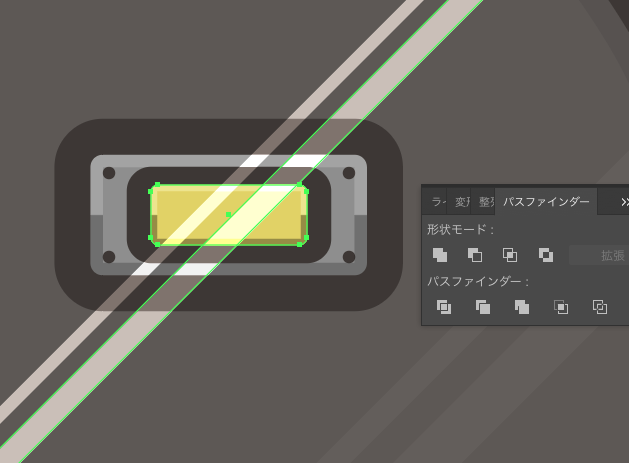
ピックアップの黄色部分に合わせてから線の一本とピックアップを選択してパスファインダーの分割をします。

残りも同じように分割していらない部分を削除していきましょう。
透明度をオーバーレイ、30%くらいにしましょう。

ブリッジを描く
次はブリッジです。本来、レスポールはブリッジが二つの部品から成り立っているんですが、今回は1つで描いていきます。
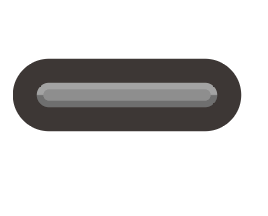
38 x 12px 角丸6px色#453F3C の角丸四角形を作り、その上に30 x 4px 角丸2px色#999999をのせます。

シャドウとハイライトをつけていく
前回のピックアップのところを参考にしてつけていきましょう。色が明る筋図、クラス時ずの色なのでそのままコピーしたものをオーバーレイ、乗算して透明度でちょうどいいところまで調整していきましょう。

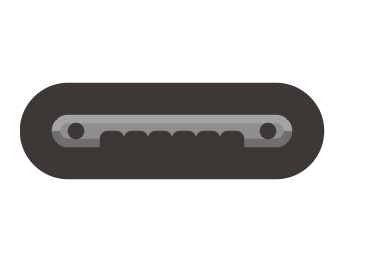
ネジ、弦を通す穴を描く
2 x 2pxの黒丸を端に一つずつ配置します。
3 x 4px角丸1pxの角丸四角形を6つ作ります。

ブリッジの中央下側に配置してブリッジ完成です。

グループ化してピックアップの下6x離して配置しましょう。

ボリュームノブ、トーンノブを描く
12 x 12px #453F3Cの円を描いて、その次に8 x 8px #D8CD6Aの円をその上に配置します。これもハイライトとシャドウをつけていきます。
ボディに取り付けていきましょう。
矢印キーで1px区切りで移動させていくので配置がやりやすいと思います。
それぞれのノブの間隔はバラバラに置くよりも2つ置いた時に、2つをコピーして移動させていくことでコピー元の2つとコピーした2つの位置関係を保った状態で配置していくとバラバラ感が出ずにスッキリします。
