ラジカセの部品を描く
ダイヤル部分を描く
4 x 18px #e5d37aの長方形をつくって8pxの#3e4249の外枠をつけましょう。
ラジカセの横の上から38px離れた位置に配置します。

2 x 12pxの#3e4249の長方形を左につけて2 x 18pxの#3e4249の長方形を黄色の右半分に重ねて透明度を40%ににします。4 x 4pxの#3e4249の正方形をその上に配置してグループ化しましょう。

ラジカセの右側にもコピー、リフレクトをして配置します。
持ち手をつける
140 x 30pxの塗りなし、線幅4px #3e4249の長方形をラジカセの上に配置してオブジェクト>パス>アウトラインをします。
角に三角形と真ん中に長方形を付け足してパスファインダーで合体します。

2 x 2px #a0a5a8の円をたくさん配置してところどころに#3e4249の四角形を配置してラジカセらしさを出していきましょう。

コミカルな音符を付け足す
フォントにも音符が入っているのでそれを使ってもいいのですが、イラスト自体が線の太いコミカルな感じなので、音符もそれに合うようにつくっていきましょう。
なので普通の音符よりも線を太く短くつくっていきます。
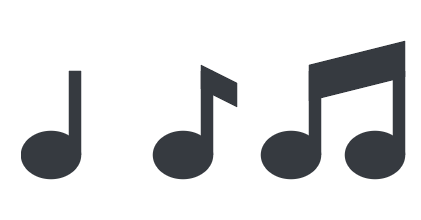
10 x8pxn#3e4249の楕円形に2 x 14px #3e4249の長方形を合わせて4分音符をつくります。
それに旗部分をペンツールで書き入れたり、2つ合わせた状態で上をつないで八分音符をつくります。

この音符をラジカセの周りに配置します。
緑の背景の外の音符は#e5e5e5にしてみます。

これでついにラジカセの完成です。
お疲れ様でした。
今回のチュートリアルは
を参考にさせていただきました。
コミカルな部分とメカメカしい要素が混在する面白いイラストでした。
特に込み入ったイラストレーターの操作などは少なく、きちんと配置することでズレがなく完成させることができるのでさg等肯定派多いけれど初心者向きなチュートリアルだったと思います。