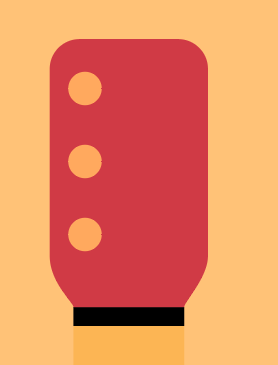
ペグを描いていく
#ffb165の円をヘッドに描いていきましょう。
楕円形ツールでshiftキーを押しながらだと正円を描けます。
1つ作ったら、optionキーを押しながら下にドラッグします。
これで簡単に複製と移動ができます。
片面にペグを3つ作りましょう。

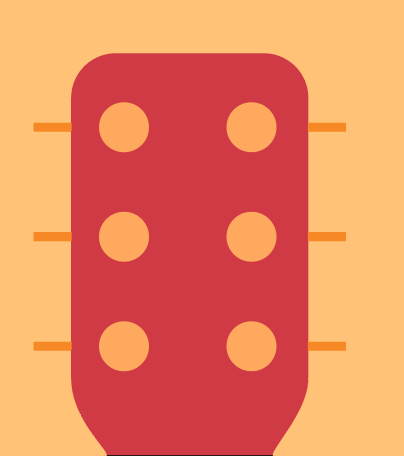
次に作った3つを複製してそのままもう片方に移動させます。
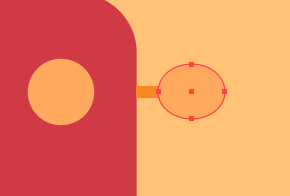
ペグの回す部分を描いていく
#f7931eの長方形を円の横に配置します。

#ffb165の横長の楕円をその先につけていきましょう。

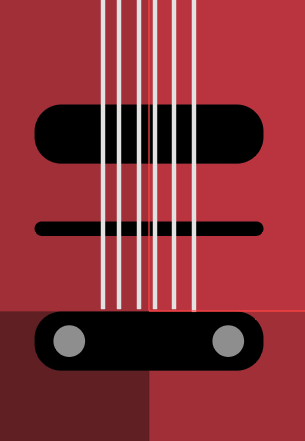
弦を描く
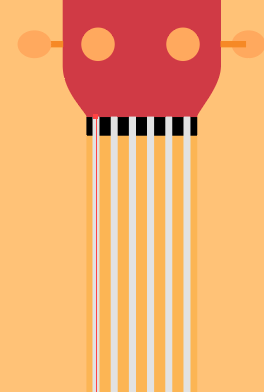
#e6e6e6 線幅2pxの線を6本ぷりっ時からナットまで描いていきます。

整列ツールを使って水平方向に分布をしましょう。
上側はこんな感じにしましょう。

ペグまで弦を伸ばしていきます
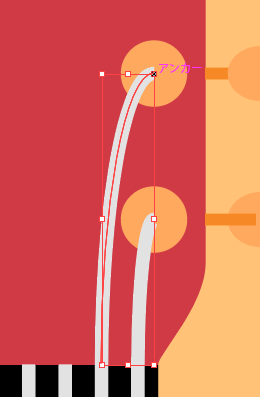
線ツールの中にある円弧ツールを使って線の端からペグの中心までをつなげていきましょう。
ちょうど良いカープになってくれます。

ネックにシャドウをつける
黒の長方形をネックとヘッドの左半分に被さるように配置します。
そして透明度を20%にします。分かりづらいので背景色を変えました。

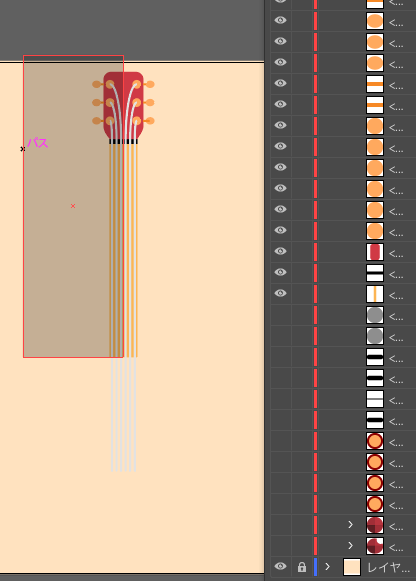
ネックにシャドウをつけるために邪魔なものを一旦非表示にしておきましょう。
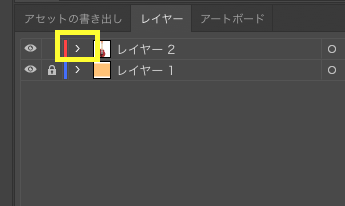
レイヤーパネルでギターを描いているレイヤーの矢印をクリックして中身を開いていきます。

ここをクリックするとオブジェクト1つ1つが選択できるようになります。
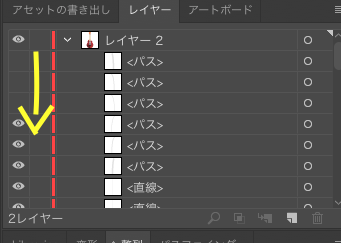
左の目玉のようなマーク、表示と非表示の切り替えのボタンをドラッグしていきましょう。

1つ1つクリックしていかなくてもいっぺんに切り替えることができます。
ボディなどを非表示にしていきます。
ネックより前に作ったものを非表示にします。

この状態で全てを選択してシェイプ形成ツールでaltキーを押しながら左の部分をドラッグするとネックに合わさった部分の残して消えてくれます。
非表示にしていたオブジェクトの表示を戻します。
フラットデザインギターの完成

これでフラットデザインのギターの完成です。
お疲れ様でした。
背景色や画像の比率を変えても印象が変わっていくと思います。
色々と試してみましょう。
今回のチュートリアルのまとめ
今回の記事はAdobe Illustrator Tutorial – Flat Design Electric Guitarというyoutube動画を参考にしました。
全体的に細かくピクセル数を設定することは少なく、感覚的に大きさや配置を決めている印象でした。
最後のネックのシャドウについては本当はレイヤーを分けていた方がもっと簡単だとは思いますが、後になってから「レイヤーを分けていなかった!」と困ったときなどに使えそうなテクニックでした。
今回一番活躍したのはシェイプ形成ツールだったと思います。
かなり手軽に作業ができるので積極的に使っていくと作業が早くなりそうです。