前回は補強パーツをつけるまでをやってきました。
アンプに影とハイライトをつけていく
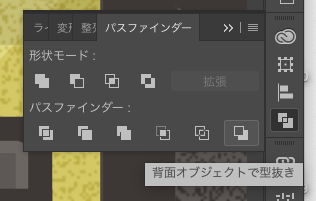
このようなハイライトをつけていきます。

ハイライトをつける
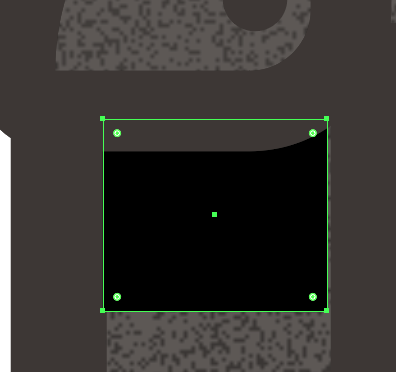
142 x 4 px (塗り#FFFFFF)の長方形をアンプ上部に配置して描画モードをオーバーレイの20%にします。
続いてそれをコピーして180 x 4pxに変形させ、下側に補強部分も被せるように配置しましょう。
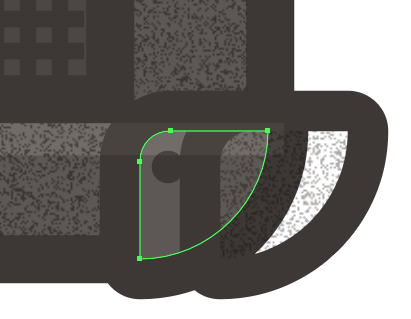
補強パーツの枠線部分で型抜きする
このままだと枠線の上にもハイライトが来てしまうのでその部分だけ除去していきます。
補強パーツの一つをオブジェクト>グループ解除します。何層にもなっていますが線部分のオブジェクトをクリックしましょう。うまく選択できないようなら邪魔なオブジェクトをshift+矢印キーでずらしておくといいです。戻す時も同じように移動すればずれる心配はありません。
線が黒で塗りが透明のオブジェクトです。あとで使うのでコピーしておきます。

これをオブジェクト>パス>パスのアウトラインをします。shiftキーを押しながらクリックしてこれとハイライト用の長方形を指定した状態でパスファインダーの「背面オブジェクトで型抜き」をします。

こうすることでアウトラインに変換した線は消えてしまいますが、先ほどコピーした線をcommand+Fでペーストすると元にあったところに配置されるので大丈夫です。

上部両端のハイライト
既につけてある142 x 4 pxのハイライトをコピーして横幅を短く変形させて配置しましょう。
同じ要領で型抜きをしていきます。

影をつける
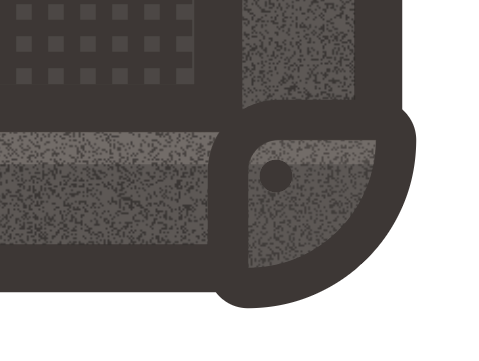
上部の補強パーツの下に影をつけていきます。
補強パーツの下辺がカーブしているのでその下にくぐらせるように影をつけていきます。

まずは線も覆うように配置してcommand+[ を連打していきましょう。背面に移動を何度も繰り返す時にはいちいち項目をクリックするよりもショートカットキーを使うと楽です。

イメージ通りになったら14 x 12px(#000000)の長方形を配置して乗算の20%にします。
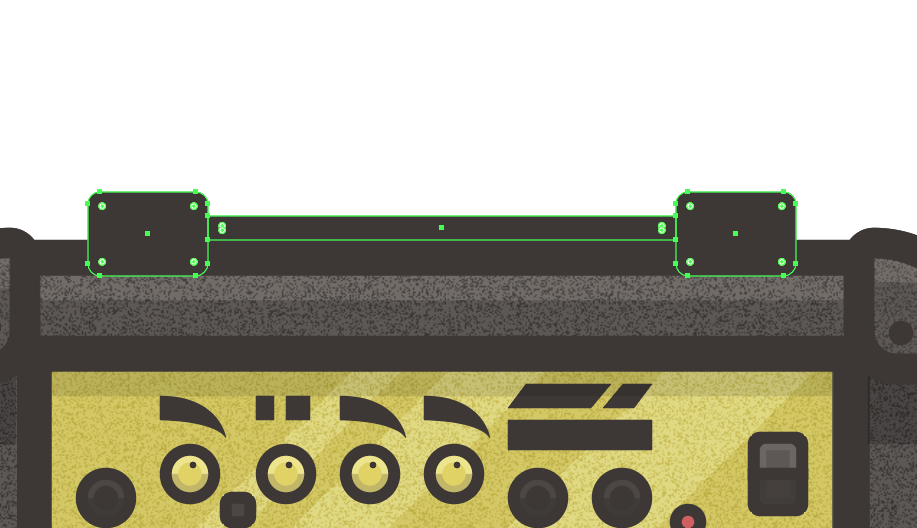
ハンドルをつける
78 x 4pxの四角形一つ、20 x 14 px角丸2pxの四角形2つを作ります。色は#453F3Cです。
それをハンドル状に並べます。
下の画像のように配置しましょう。

足をつけていく
最後に足をつけていきます。
16 x 8px色は#453F3C 角丸2pxの四角形を作ります。
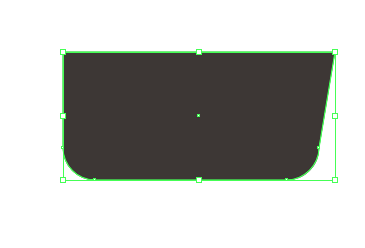
上部をダイレクト選択ツールで角を直角に変形させましょう。
四角形をクリックした時に出てくる丸を外側にドラッグすれば直角になります。
(注意)普通の選択ツールでドラッグするとすべての角に反映されてしまいます。

続いて上部両角とも左右の外側に1pxずつずらします。
右上の角をダイレクト選択ツールでクリックして

矢印キーの右を押すと角だけ1px移動してくれます。

同じ要領で左角も行い、コピーペーストして2つにします。

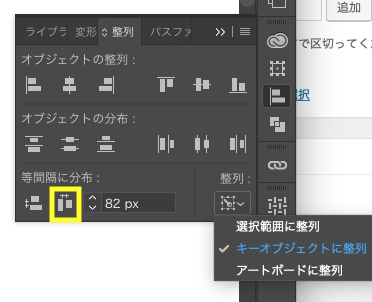
二つとも洗濯した状態で整列ツールで水平方向に分布(82px)させます。

アンプ下部に配置します。足の長さはお好みで調整しましょう。
これでギターアンプ完成です。お疲れ様でした。

ピンバック: Illustratorでギターアンプを描く その5 – 小樽のウェブ製作 auto-graph<オートグラフ>