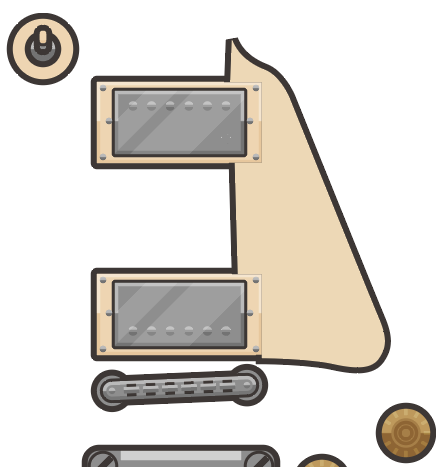
ピックガードを描く
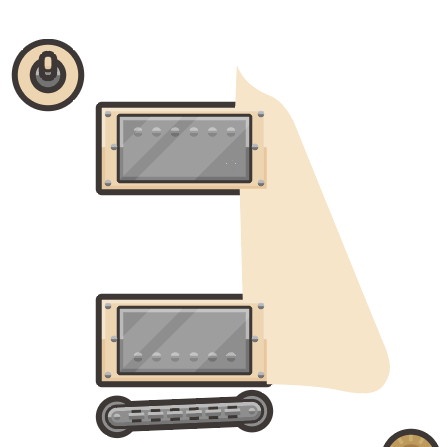
レスポール画像を参考にピックガードをペンツールでトレースしていきましょう。
トレースし終わったらレスポール画像のピックガードをスポイトツールで色を採取して色を変換しましょう。
ここでは#EFDCBDにしました。

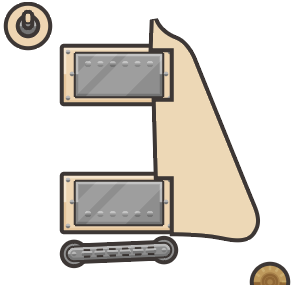
ピックガードの枠線をつける
ピックガードを選択してオブジェクト>パス>パスのオフセットで2pxのオフセットを作り塗りを#453F3Cにします。

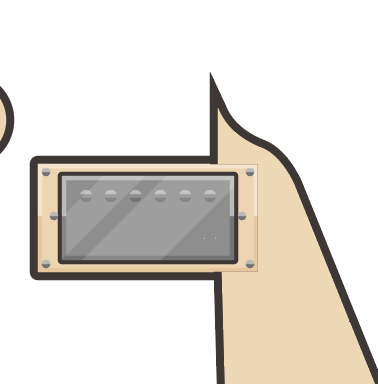
このようにオフセットがピックアップに乗っかってしまいます。
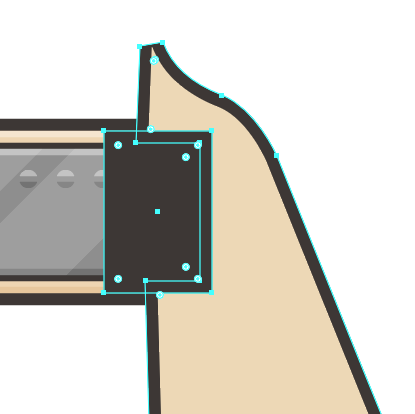
なので邪魔な部分を取り除いていきます。

このように長方形で取り除きたいところを囲ってオフセットと一緒に選択してパスファインダーの全面オブジェクトを型抜きをします。

型抜きをすると残ったオブジェクトは型抜いたオブジェクトと同じ重ね順になるのでピックガードのオフセットがピックガードよりも前面になっています。
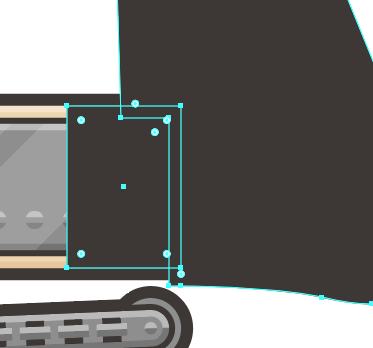
下のピックアップ周りも同じように長方形で型抜きをします。

オフセットを選択して重ね順を背面に移動しましょう。
オフセットの調整
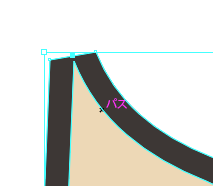
オフセットの上部がまっすぐになってしまっているのでピックガードと同じような形に調整していきます。
アンカーポイントの追加ツールで追加したいところをクリックして追加し、ダイレクト選択ツールで移動させましょう。

自然なカーブになるように注意して調整しましょう。

ピックガードにハイライトをつける
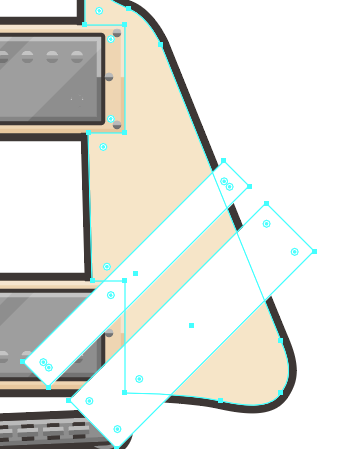
白い長方形を2つ用意して45度の傾けます。

ピックガードをコピー、前面にペーストして白い長方形と一緒に選択してパスファインダーの分割をしてグループ化の解除をします。
不要な部分を削除してオーバーレイの不透明度20%に設定します。
