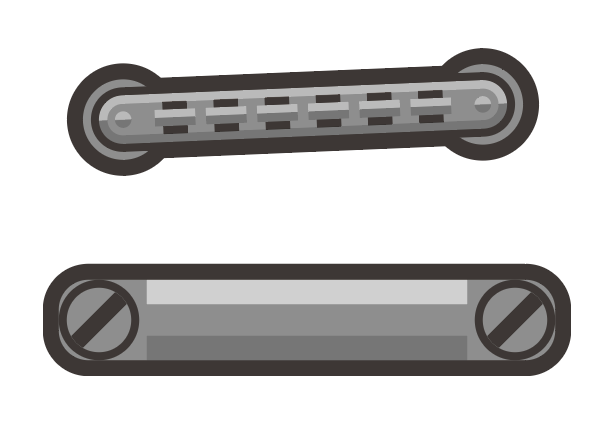
チューンオーマチックのハイライトとシャドウ
前回描いたチューンオーマチックにハイライトシャドウをつけて金属感を加えていきます。
本体の角丸長方形を選択してコピー、前面にペーストします。shift + Xで塗りと線をチェンジして線幅を1px線の位置を内側にします。
オブジェクト>アピアランスの分割をします。
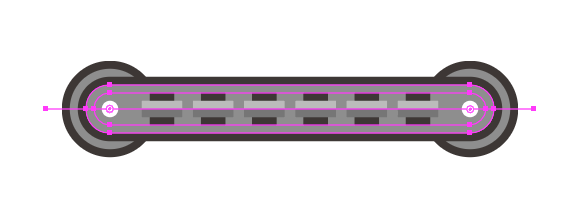
線ツールで線なしに設定して縦半分に線を引きます。

分割したものと線を選択してパスファインダーの分割を行います。
グループ化の解除をします。
上半分は#ffffffにしてオーバーレイにして不透明度を40%にします。
下半分を乗算にして不透明度を40%にします。

同じように両端の白い丸も#999999に変えてからハイライトとシャドウをつけていきます。

これをグループ化(control + G)して元の位置に配置していきます。
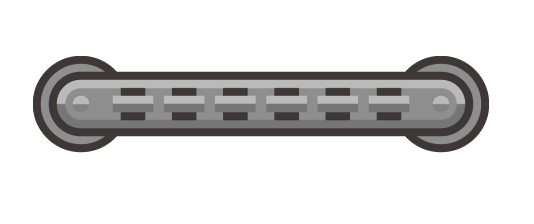
外枠の線が細いので太くしていきます。
両端の黒い円を変形パネルで縦横2pxずつ大きくしていきましょう。

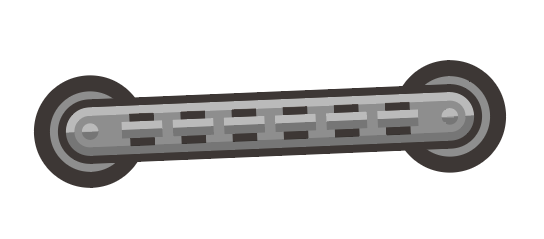
チューンオーマチックの黒いオフセット部分を選択してオブジェクト>パス>パスのオフセットで1pxのオフセットを作りcontrol + [で重ね順を背面に移動します。

テールピースを描く
レスポール画像を参考にしてテールピースを描いていきます。
角丸長方形で#999999で描いていきましょう。

オブジェクト>パス>パスのオフセットで2pxのオフセットを作り、それを#453F3Cにします。
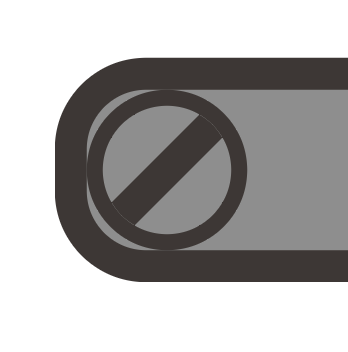
次に端のネジ部分を描いていきます。
#999999の円を描いてオブジェクト>パス>パスのオフセットで1pxのオフセットを作り#453f3cに色を変えます。

内側の円をコピーペーストしてから長方形ツールで細長い長方形を配置します。

その2つを選択して、パスファインダーの交差をします。斜めに傾けるとネジらしさが出ます。

コピーして右側にも同じように配置しましょう。
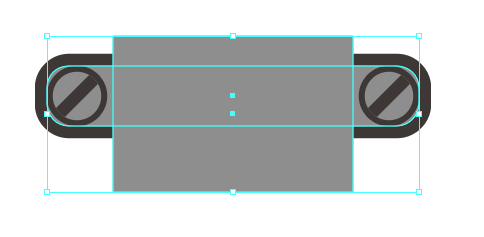
ストップテイルの本体部分の角丸長方形をコピー前面にペーストして、四角形をこのように配置します。

一緒に選択してパスファインダーの交差を行います。
縦に三分割して上部は#ffffffにしてオーバーレイにして不透明度を40%にします。
下部は乗算にして不透明度を40%にします。

これでブリッジ部分ができました。