ブリッジを描く
ブリッジを先に書き始めるのは1px単位の正確な設計でイラストを仕上げるために行います。
弦の幅や位置設定が均一にならなければギターのイラストとしてしっかりとした感じが損なわれてしまうので注意しましょう。
チューンオーマチック
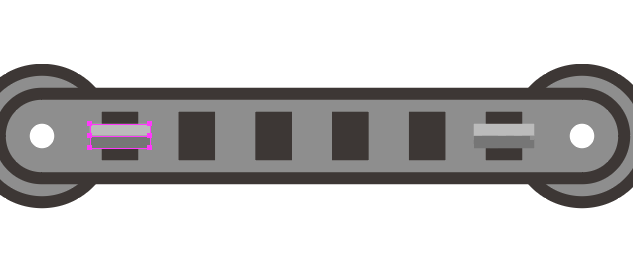
レスポール画像を参考にしてテールピースを描いていきます。
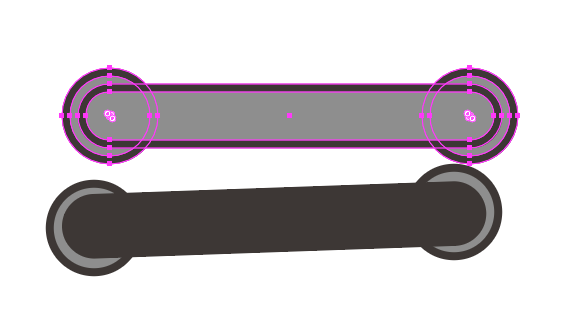
角丸長方形で#999999で描いていきましょう。少し斜めに傾けましょう。
円ツールを使って#999999の円を両端につけましょう。
オブジェクト>パス>パスのオフセットで2pxのオフセットをそれぞれ作り、それを#453F3Cにします。

サイズ感の確認ができたと思います。
中の細かいところを描いていくのに斜めにになっていると描きづらいので、同サイズの長方形と円で水平に描き直します。

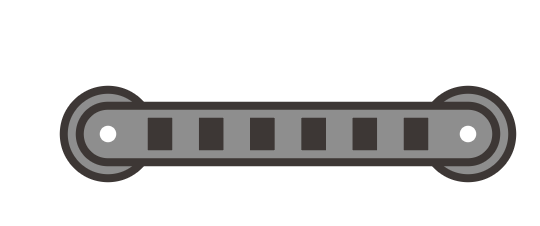
これを細かく描きあげて最後に斜めにしていきます。
両端にネジを描いていきます。円ツールで描いていきましょう。今のところ#ffffffにします。
長方形ツールで縦長の小さい長方形を2つ作って#453F3Cにします。

オブジェクト>ブレンドブレンドオプションでステップ数4に設定してブレンドツールで長方形2つを順番にクリックしましょう。

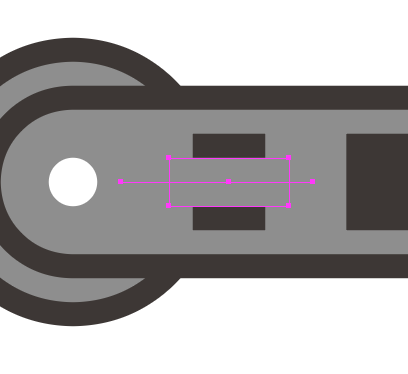
穴をまたぐような形で新たに長方形を描いていきます。
その上に縦半分に線なしの線を描いてパスファインダーの分割を行いグループ化の解除をします。

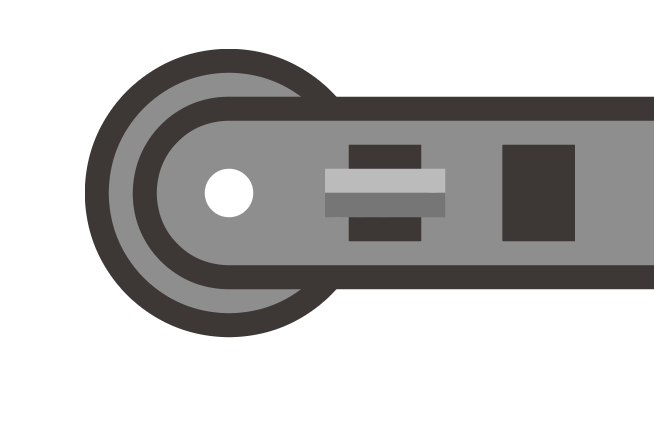
コピー、前面にペーストをして上半分は#ffffffにしてオーバーレイ不透明度40%にして下半分は乗算不透明度40%にします。

グループ化してブレンドする
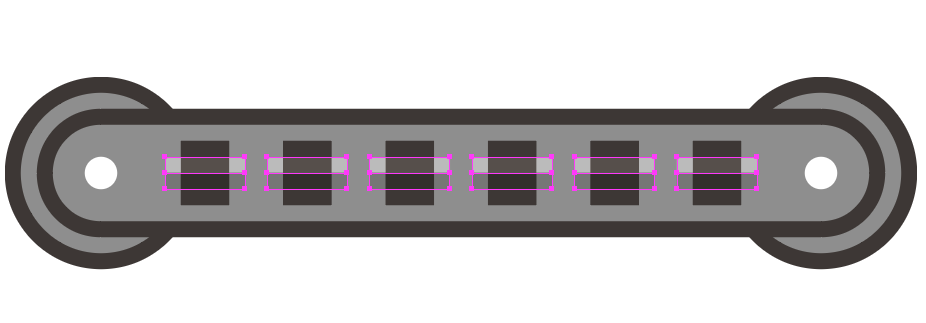
それではこれもブレンドツールで整列させていきたいので下の灰色部分と40%不透明度の部分も合わせて選択してグループ化していきます。
そのままクリックすると上部の40%の部分しか選択できません。
なのでドラッグしてから邪魔なものをshiftキーを押しながらクリックして取り除きましょう。
トグル部分だけを選択できたらcontrol + Gでグループ化します。
コピーペーストして右端に配置してブレンドツールを先ほどのように使っていきましょう。

透明度のあるのオブジェクトをブレンドするときの注意点
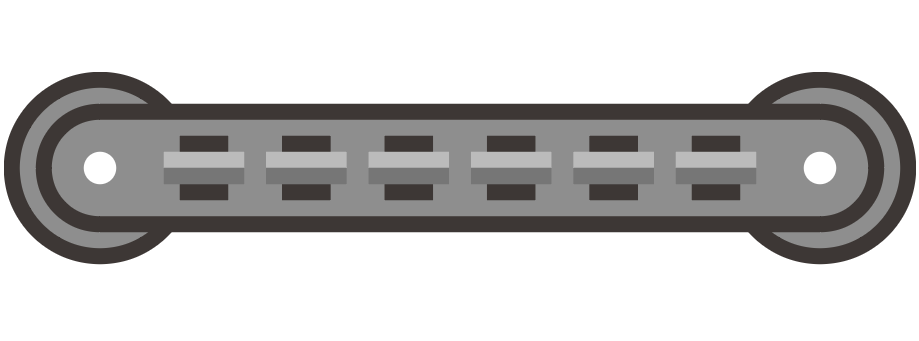
先ほどすでにブレンドオプションでステップ数4に設定してあるのでそのままブレンドツールでクリックします。

するとこのように半透明になってしまいました。
オブジェクト>ブレンド>拡張をしてからグループ化の解除(control + shift + G )をしましょう。

これで形はととのいました。次回はもう少し装飾していきます。