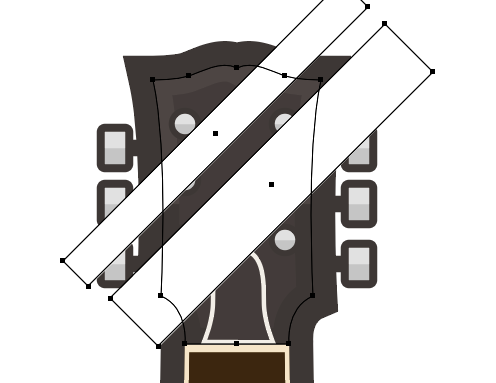
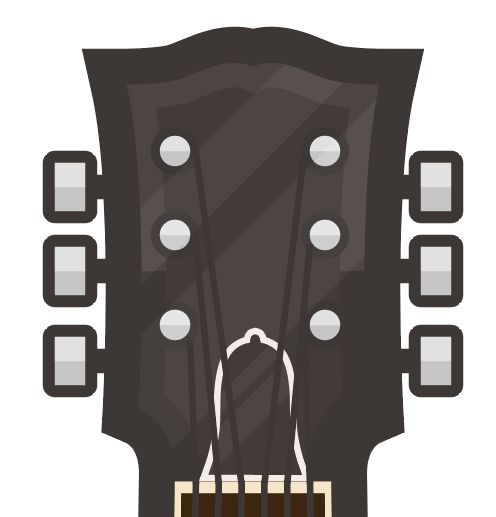
ヘッドのハイライトをつける
ヘッドをコピーして前面にペーストします。
白い長方形を2つ45度に傾けて配置し、コピーしたヘッドと一緒に選択します。

パスファインダーの分割をしグループ化の解除をします。
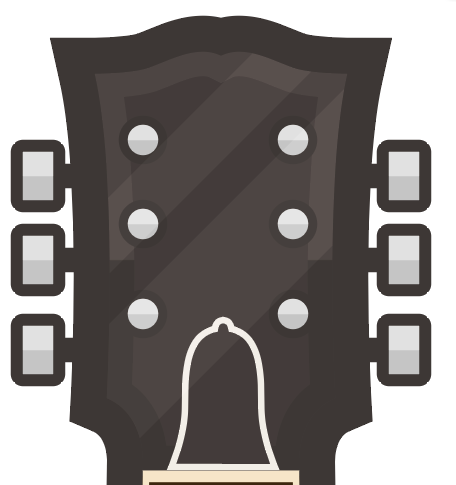
不要な部分を削除してオーバーレイの不透明度15%にします。

トラスロッドカバーのハイライトをつける
ヘッドと同じようにコピー、前面にペーストして2つ白い長方形を配置します。
パスファインダーの分割をします。
重ね順を背面に移動してトラスロッドの白いフチよりも下にしましょう。

これもオーバーレイの不透明度15%にします。
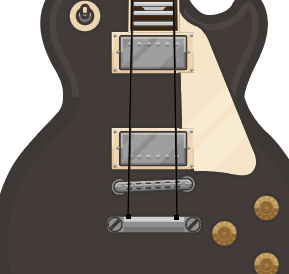
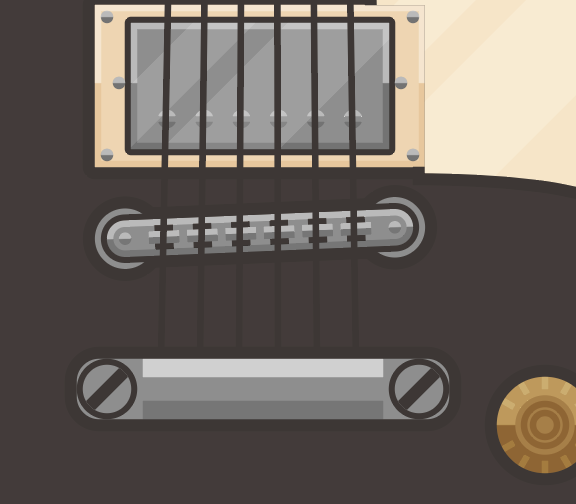
ブレンドツールで弦をつける
1pxの線で弦を描いていきます。
線ツールでブリッジテールからネックのナットまで線を引いていきます。
まずは1弦と6弦を描きます。

ブレンドツールでステップ数4でブレンドします。
オブジェクト>ブレンド>ブレンドオプションでステップ数を4に設定し、1弦と6弦をクリックします。

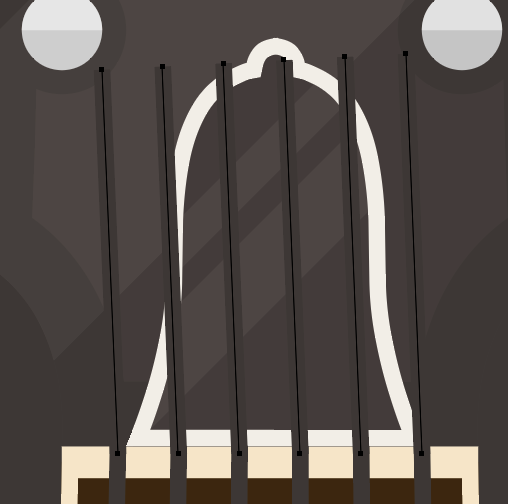
ヘッド部分の弦を描く
ナットから上は角度がついてペグの内側に弦が伸びていきます。
ここも同じように1弦と6弦を描いてブレンドツールでクリックしブレンドします。

オブジェクト>ブレンド>拡張をします。
拡張をするとブレンドしたものをそれぞれ選択できるようになるので5弦から2弦までの弦の上部をダイレクト選択ツールでペグまで伸ばします。

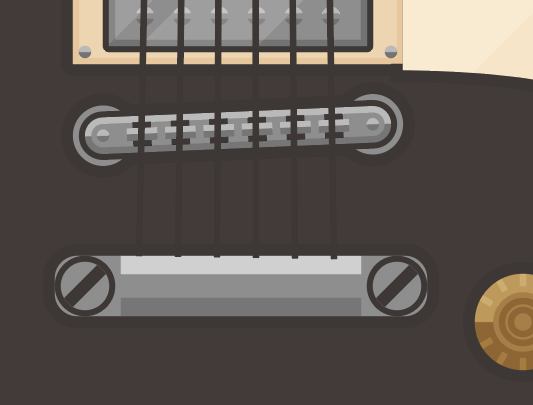
ブリッジテールを上のレイヤーに移動する
ブリッジテールはブリッジレイヤーに描いているので今が弦よりも下になっています。

ブリッジテールをコピーして削除します。
弦を書いているネックレイヤーの上に新しいレイヤーを作りそこにブリッジテールをcontrol + Fでペーストします。

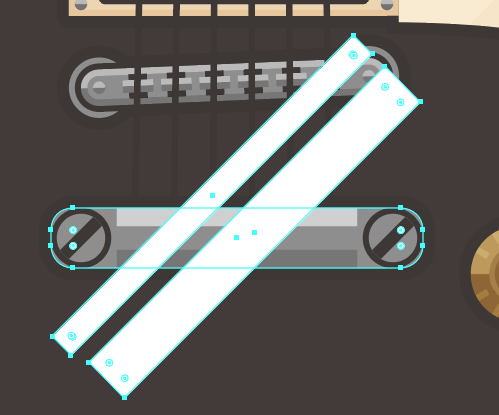
ブリッジテールのハイライトをつける
ヘッドと同じように白い長方形を2つを斜め45度に配置して、コピーペーストしたブリッジテールと選択してパスファインダーで分割します。

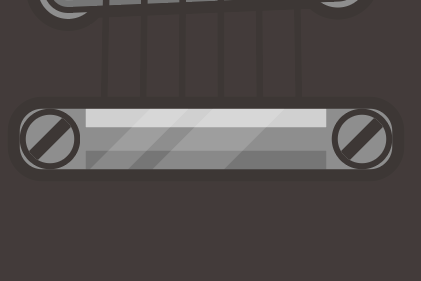
邪魔な部分を取り除いてオーバーレイの不透明度15%にします。

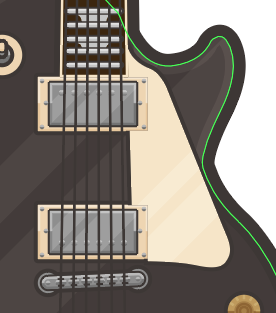
ボディのハイライトをつける
ボデイにも同じように長方形を2つ配置してハイライトをつけます。

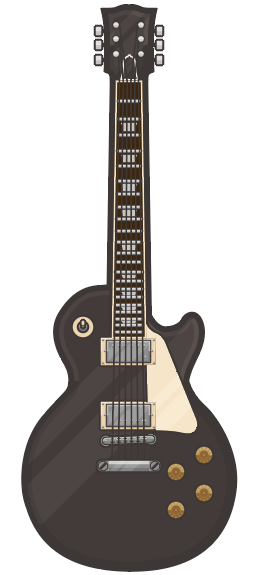
これでレスポールのイラストが完成です。お疲れ様でした。
イラストレーターで描いているのでカラーの変更が簡単です。好みのカラーに変えてみるのも面白いです。