レスポールのヘッドを描く
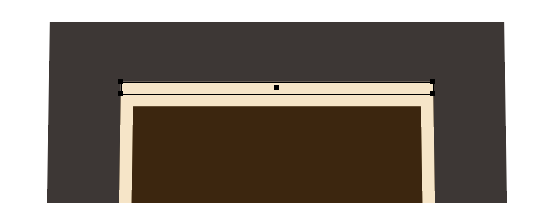
ナットを描く
ネックを描いた際にネックのバインディングを1pxで描きました。
その上部に同じ色でさらに1px足していきましょう。
長方形ツールで縦1pxの長方形をネックの幅に合わせて配置します。

ヘッドを描く
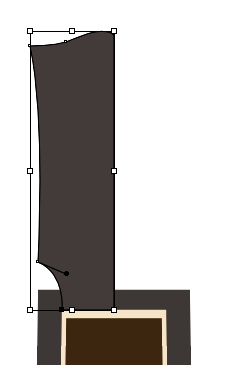
ペンツールを使ってヘッドをトレースしていきます。半分だけ行ってコピー、してオブジェクト>変形>リフレクトで反転させてパスファインダーの合体をすると左右対称になります。
まずは左半分だけトレースします。

コピー、前面にペーストしてリフレクトして位置を合わせてパスファインダーの合体をする。

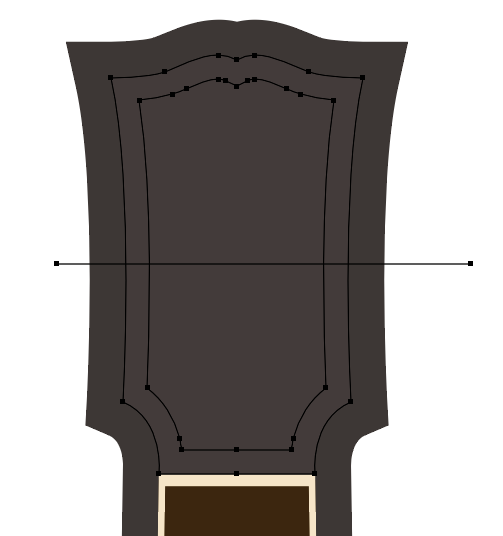
ヘッドの枠線を作る
ヘッドも黒なのでわかりづらいですが、オブジェクト>パス>パスのオフセットで6pxのオフセットをつくります。塗りは#453f3cにします。

ヘッドのハイライトとシャドウをつける
ボディと同じようにハイライトとシャドウをつけていきます。
ヘッドを選択してコピー、前面にペーストして塗りと線をチェンジ(shift + X)します。
線を4px線の位置を内側にしてオブジェクト>アピアランスの分割をします。
線なしの線で縦半分に引いてパスファインダーの分割をし、グループ化の解除をします。

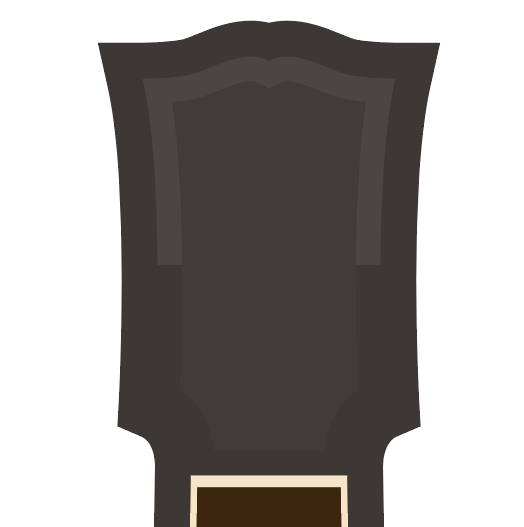
ボディのハイライトとシャドウをスポイトツールで拾って同じ色にしましょう。

これでヘッドの形はできました。
次回はペグを描いていきます。