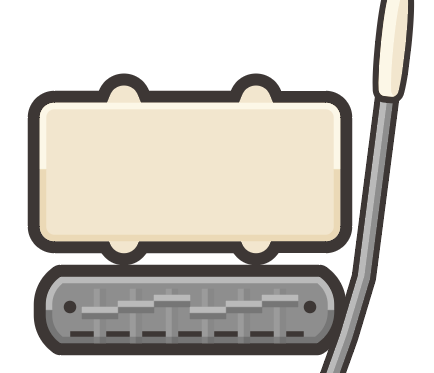
アームのツマミを描く
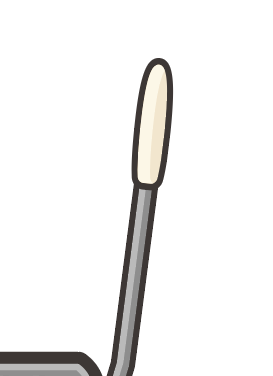
アームの棒部分を描きました。
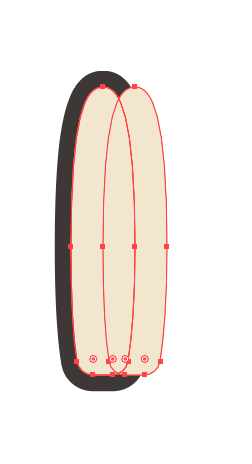
楕円形ツールで縦長の円を描きます。
上部分はダイレクト選択ツールで下側に移動して縮めます。
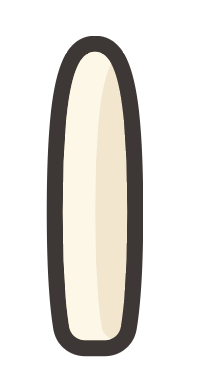
ツマミの成形

下側は四角形ツールでしか区営を配置してパスファインダーの前面のオブジェクトで型抜きをします。

ダイレクト選択ツールで下の角を内側にドラッグして丸くします。

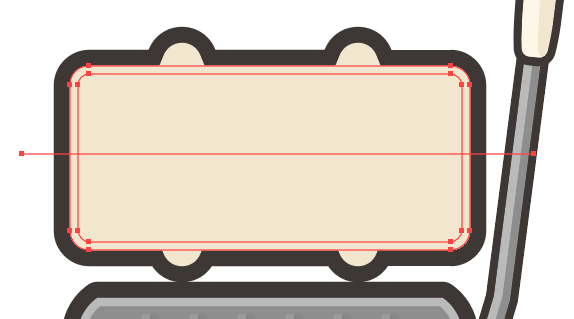
オフセットとハイライト
オブジェクト>パス>パスのオフセットで1pxのオフセットを作ります。
ツマミの部分をコピー、前面にペーストを2回して一番前面のを右に移動させパスファインダーの前面のオブジェクトで型抜きをします。

残った左側を#ffffffにしてオーバーレイの不透明度80%にします。
配置しやすいようにグループ化しておきましょう。

トレモロアームのに合わせて斜めに傾けて配置しましょう。

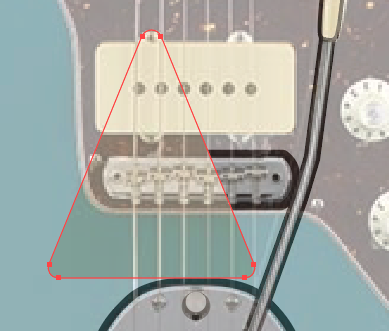
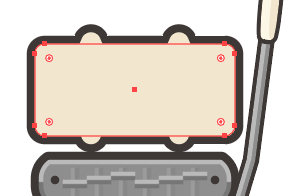
ジャズマスター のピックアップを描く
ジャズマスター のピックアップを描いていきます。塗りはアームのツマミと同じ#F4E9D3にします。
ピックアップをトレース
ジャズマスター の画像を参考に角丸長方形ツールでトレースします。

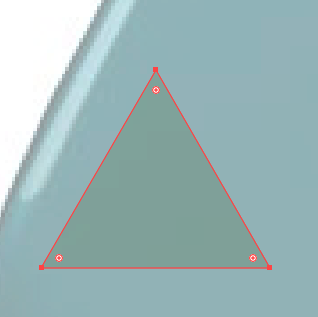
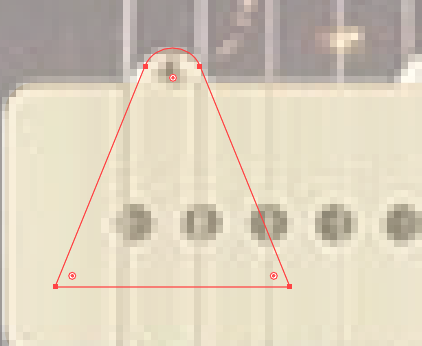
多角形ツールを活用して三角形をつくる
多角形ツールでドラッグ中に矢印キーの上下を押すと角の数を増減することができます。
三角形にした後、shiftキーを押しながらドラッグを終えると傾きなく配置することができます。

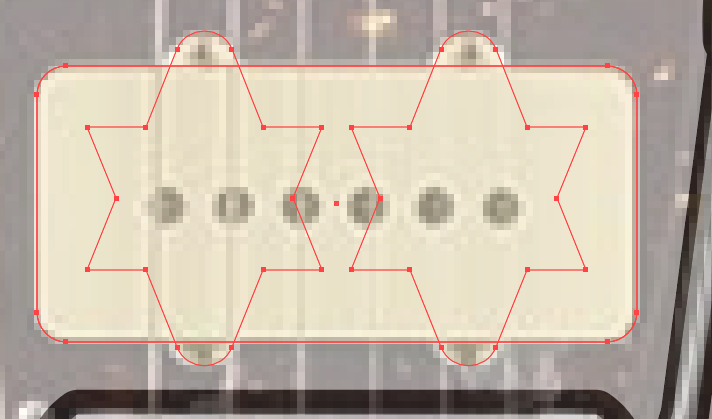
ダイレクト選択ツールで角を丸くしてピックアップの形に合うように成形していきます。

邪魔な部分をパスファインダーで取り除きます。

4つともに合うように配置します。
長方形をコピーしておきます。まだペーストはしません。
三角形と長方形を選択してパスファインダーの合体をします。

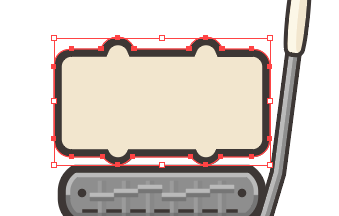
ピックアップのオフセットを作る
オブジェクト>パス>パスのオフセットで2pxのオフセットを作ります。

ピックアップのハイライトとシャドウを作る
そこにコピーしてあった長方形を2回ペースト(control + F)します。

shift + Xで塗りと線をチェンジさせて線の位置を内側、1pxにします。
オブジェクト>アピアランスの分割をして線ツールで線なしに設定し上下半分のところで線を引きます。

一緒に選択したパスファインダーの分割をしてグループ化の解除をします。
上半分は#ffffffにしてオーバーレイにして不透明度を80%にします。下半分を乗算にして不透明度を60%にします。