トグルスイッチを描く
トグルスイッチというのは使うピックアップを選ぶ小さなレバーが付いた3点式のスイッチです。
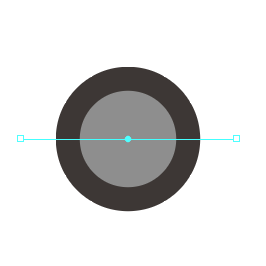
色#999999の円を描いてオブジェクト>パス>パスのオフセットで2pxのオフセットを作り#453F3Cにします。
色#999999の円をコピー、前面にペーストをします。
続いて線なしの線を引いて縦半分にします。もし、中心で線が引けなくて半分にできない時は円を作り直しましょう。
楕円形ツールでドラッグではなく、クリックしてサイズを偶数の数値で設定すれば大丈夫です。
横線と色#999999の円をを選択してパスファインダーの分割をします。

グルーブ化の解除をします。
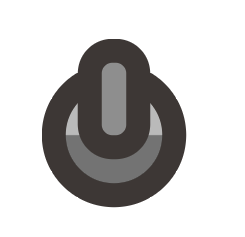
シャドウとハイライトをつけていきます。
上部は#ffffffにしてオーバーレイにして不透明度を40%にします。
下半分を乗算にして不透明度を40%にします。
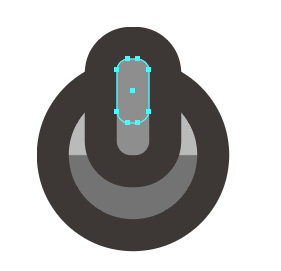
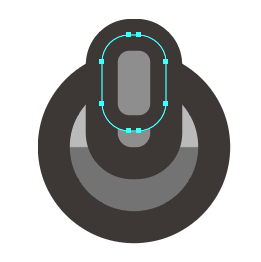
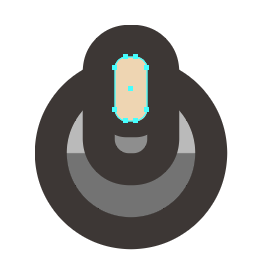
色#999999 の角丸長方形を中に描きます。これも2pxのオフセットを作り#453F3Cにします。

色#999999 の角丸長方形をコピー。前面にペーストをして高さを短くします。

これに1pxのオフセットを作ります。

色#999999 の角丸長方形をピックアップエスカッションと同じF0DAB9にします。

下にだけシャドウをつけてもいいです。
トグルスイッチのカバーを描く
色#F0DAB9の円を描いてcontrol + [で背面に移動しましょう。
これも2pxのオフセットを作り#453F3Cにします。

レスポール画像を参考にトグルスイッチを配置しましょう。