ハムバッカーピックアップを描く
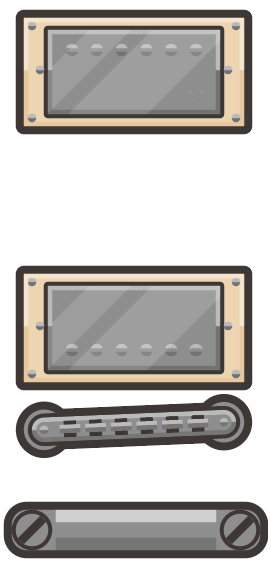
レスポール画像を参考にピックアップを描いていきます。
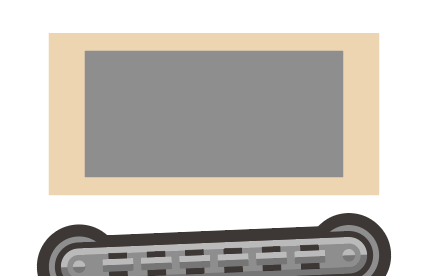
長方形ツールでピックアップを囲むエスカッションとピックアップを描いていきましょう。
エスカッションは#f0dab9にピックアップは#999999にしています。

外枠をつける
エスカッションには2pxの外枠。ピックアップには1pxの外枠をつけます。
それぞれオブジェクト>パス>パスのオフセットでオフセットを作り#453f3cにしましょう。
ピックアップにシャドウとハイライトをつける
ピックアップの灰色部分をコピーペーストしてshift + Xで塗りと線をチェンジします。線の位置を内側にして1pxにしましょう。
オブジェクト>パス>アピアランスの分割を行います。
線なしの線を引いて縦半分にします。
線と一緒に選択してパスファインダーの分割を行います。

分割したらcontrol + shift + Gでグループ化の解除をして上半分は#ffffffにしてオーバーレイにして不透明度を40%にします。
下半分を乗算にして不透明度を40%にします。

ピックアップのネジを描く
エスカッションのネジを描いていきます。エスカッション自体を固定するネジ4つとピックアップを固定するネジ2つそして、ピックアップの芯が6つです。

円ツールで2pxの#999999の円を描いていきます。コピー前面にペーストして線なしの線を引いて縦半分にします。ピックアップと同じようにパスファインダーで分割してハイライトとシャドウをつけましょう。透明度の設定も同じにします。
これをcontrol + Gでグループ化します。4箇所に配置しましょう。
ピックアップの芯
ピックアップの芯は少し大きめなので先ほとのネジを変形ツールで縦横3pxに大きくしてからcontrol + shift + Gでグループ化の解除を行います。
1px幅の線を引いてオブジェクト>パス>パスのアウトラインをして全部を選択した状態でパスファインダーの分割を行います。

グループ化の解除をして、真ん中部分を削除していきます。
これをコピーしてレスポール画像を参考に6つ配置していきましょう。
うまく配置できない場合は両端2つだけ配置してブレンドツールを使いましょう。

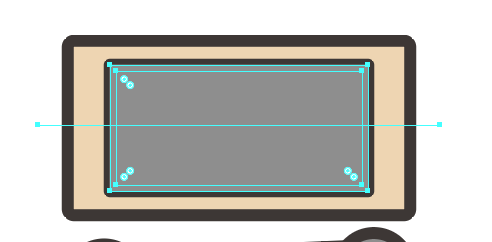
ハイライトをつける
ピックアップに大きなハイライトをつけていきます。
#ffffffの長方形を2つ用意します。45度に傾けてピックアップを覆いましょう。
ピックアップの大きな灰色部分をコピー前面にペーストをして長方形と選択し、パスファインダーの分割をします。

ピックアップと長方形が合わさった部分以外は取り除きます。
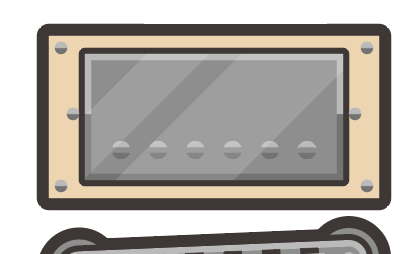
残った白い部分をオーバーレイ不透明度15%にします。

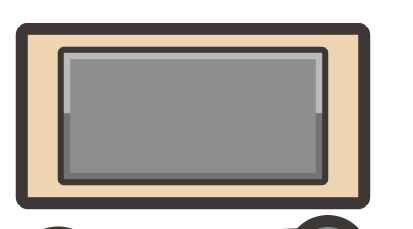
エスカッションにハイライトとシャドウをつける
立体的に見せるためにピックアップにつけたように線幅1pxの内側の線に設定してハイライトとシャドウをつけていきましょう。

不透明度は40%で行いました。あまりきつくしすぎると金属ぽい感じになってしまうので弱めに見えるようにしましょう。
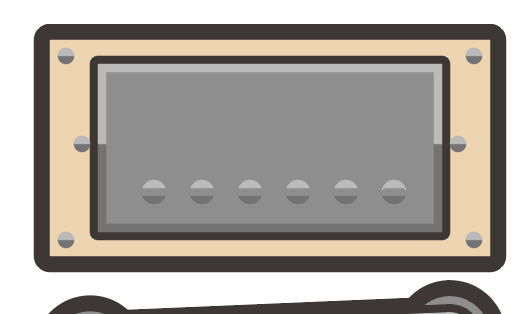
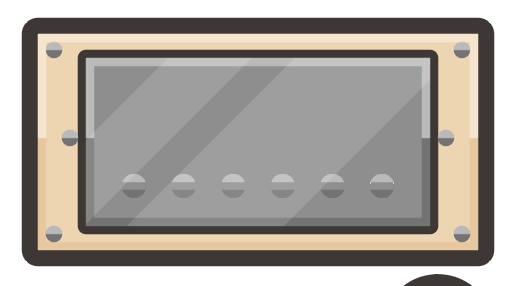
これでリアピックアップは完成です。
フロントピックアップ
コピーして上部に配置しましょう。
ピックアップの芯を上に移動させます。エレキギターの構造として通常は24フレットの位置にピックアップの芯があるものなので注意して配置しましょう。
これでピックアップ部分は完成です。