フロントピックアップを描く
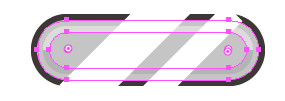
テレキャスターの画像を参考に角丸長方形でフロントピックアップを書きます。
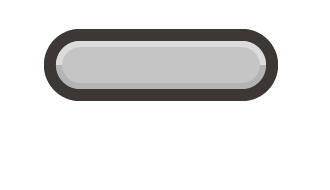
塗りは#cccccc 線なしにします。

オブジェクト>パス>パスのオフセットで2pxのオフセットを作ります。
作ったオフセットの塗りを#453f3cにします。
灰色部分をコピー、前面にペーストをしてshift + Xで塗りと線をチェンジします。
線の太さを1px真の位置を内側にしてオブジェクト>アピアランスの分割をします。
線ツールで線なしに設定して縦半分に線を引きます。
分割したものと線を選択してパスファインダーの分割を行います。
グループ化の解除をします。
上半分は#ffffffにしてオーバーレイにして不透明度を50%にします。
下半分を乗算にして不透明度を50%にします。

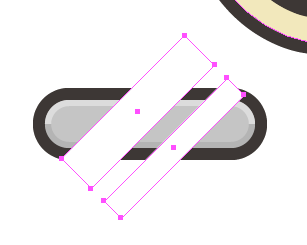
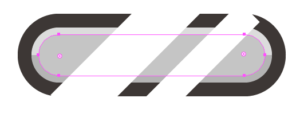
フロントピックアップにハイライトをつける
#ffffffの長方形を2つ作って斜め45度に傾けます。shiftを押しながら回転させるとぴったり45度になります。

灰色部分を選択してコピーして、前面にペーストを2回します。
shift + Xをして塗りと線をチェンジします。線の太さを2pxにして線の位置を真ん中にします。
オブジェクト>分離をします。

これでドーナツ型になりました。これと真ん中の灰色部分を選択してパスファインダーの全面オブジェクトで型抜きをします。

次に白い長方形2つも一緒に選択してパスファインダーの分割をします。
グループ化の解除を行い邪魔な部分を削除しましょう。

白い部分をオーバーレイの不透明度30%にします。