テレキャスターのブリッジを描く
ブリッジの下の出っ張りを描く
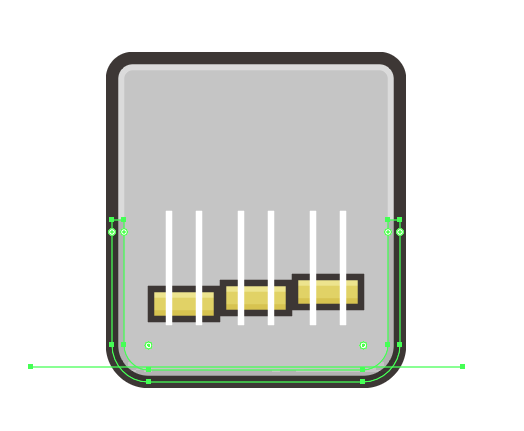
テレキャスターのブリッジの金具の下の出っ張りを白で表現します。
シャドウ部分の上を線ツールで線なしの線を引いてパスファインダーの分割をしてグループ化の解除をします。

分かれた下部分を#ffffffにして描画モードを通常に戻しましょう。
重ね順のを前面に移動してしまったのを背面に戻します。

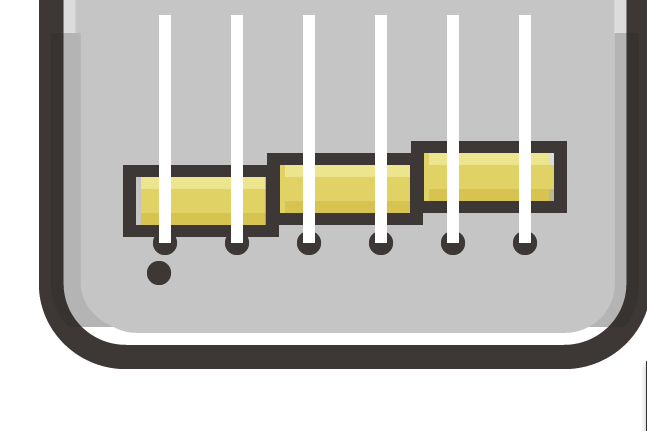
弦の穴を描く
テレキャスターはボディの背面から弦を通していますので弦を通す穴を描いていきます。
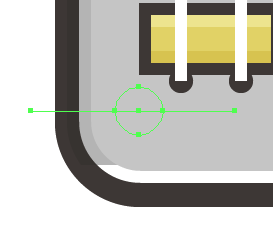
2pxの#453f3cの円を描いていきますが、円ツールを使って配置する場所をクリックして1pxで配置します。
そのあとで変形パネルで2pxに変更しましょう。こうすることで弦の位置に円を配置することができます。そのまま円ツールで2pxで配置しようとすると下のイラストの左下の円のように0.5pxずれてしまいます。

ブリッジプレートを止めるネジを描く
テレキャスターのブリッジプレートは下側は4つの少し大きめのネジが付いています。これも書き込んでいきます。
ブリッジプレートと同じ色の#ccccccの4pxの円を配置します。これはそのまま配置して大丈夫です。
線なしの線で縦半分に線を引いてパスだインダーの分割をしてグループ化の解除をします。

ブリッジのハイライト、シャドウと同じ色にします。スポイトツール(I)を使うと便利です。と描画モードと透明度の設定もスポイトで同じにしてくれるので使っていきましょう。
これをグループ化(control + G)してコピーして配置していきます。

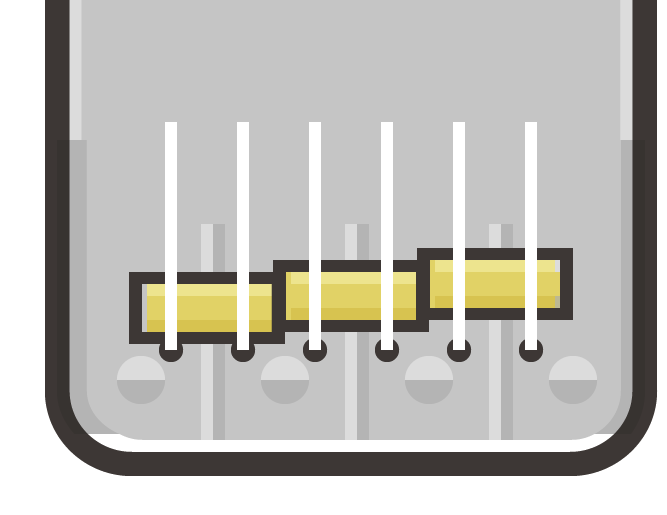
ブリッジのサドルの調節ネジを描く
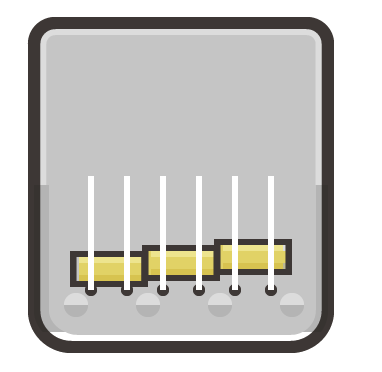
テレキャスターのブリッジのサドルの調節ネジを描いていきます。
プレートの下の部分から上に向かってサドルに刺さっているネジです。本当はスプリングがついていますが、細かすぎるので割愛します。
2px幅の長方形を配置します。プレートのネジと同じようにハイライトシャドウをつけていきましょう。