ブリッジを描く
前回はピックガードを描きました。
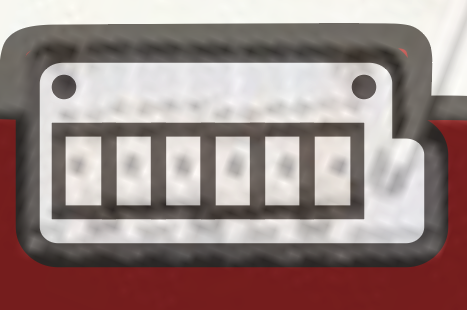
今回はブリッジを描いていきます。ブリッジ用のレイヤーを作りましょう。

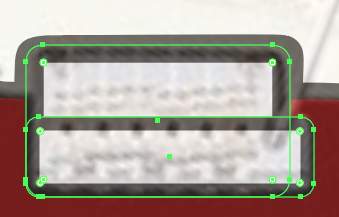
そこで画像を元に角丸の長方形ツールでトレースしていきます。
線と塗りの設定はピックガードと同じにします。


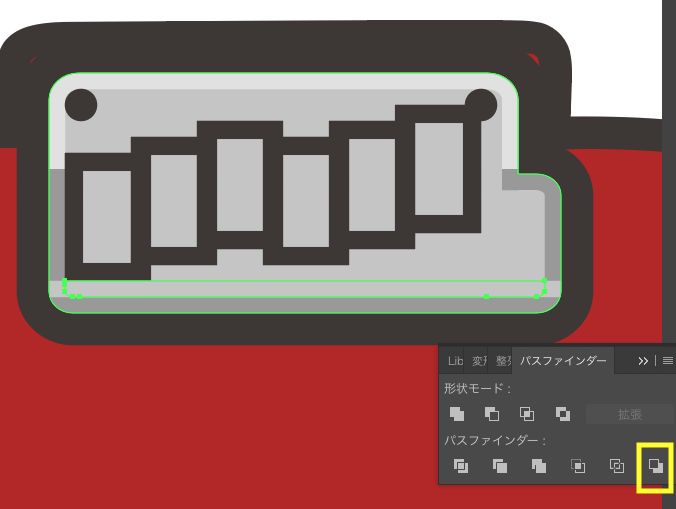
このように2つ合わせてパスファインダの合体をしましょう。
合体したオブジェクトをコピー<control + C、前面にペースト(control + F)をして線の内側と同じになるように縮小します。

元のオブジェクトは塗りを#453F3Cの線なしにして縮小したオブジェクトは#ffffffの線なしにします。

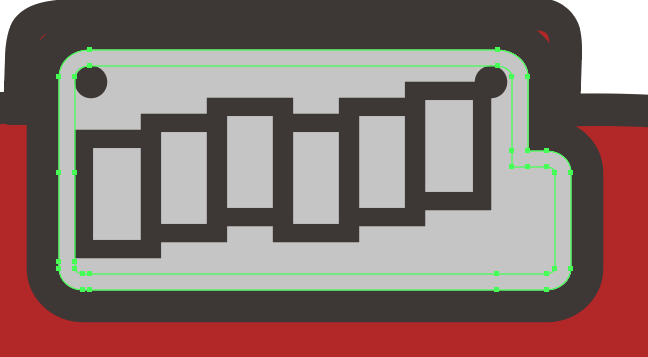
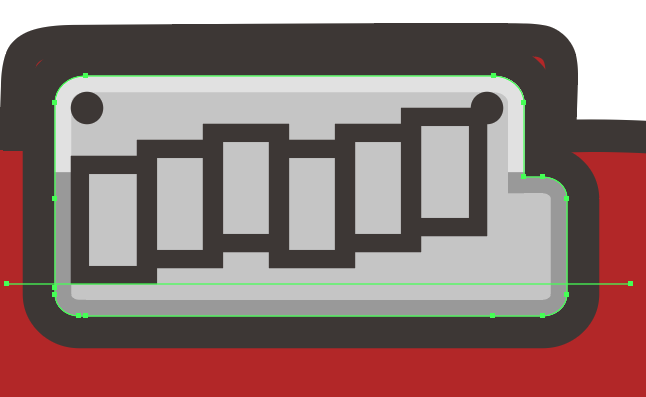
2px x 2px の円を2つ描いて線幅1pxの長方形を画像にそって6つ作ります。
それぞれを矢印キーを使って1px単位で移動させていきましょう。
一番左の6弦のブロックが一番下、隣が1px上に、その隣はもう1px上に、次は1px下に、隣が1px上に、その隣はもう1px上です。このように段差をつけている方がそれっぽくなります。

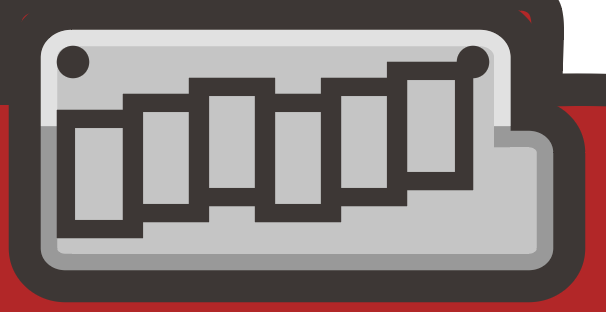
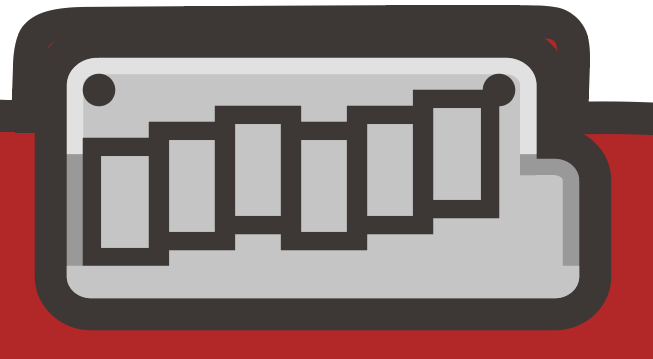
ブリッジの塗りを#ccccccにします。
コピー<control + C、前面にペースト(control + F)をしてからshift +Xで線と塗りを逆にして線幅を1pxにします。

カッターツールで真ん中より少し上を切って半分にします。

上半分の塗りを#ffffffにして透明度を50%オーバーレイにします。
下半分は塗りも透明度もそのままで乗算にします。

もう一度ブリッジをコピー、前面にペーストをして線ツールで線なしの線を下から2pxのところで水平に配置します。
2つを選択してパスファインダーの分割をします。

グループ化の解除を行って上部分は削除します。

乗算にした外枠をコピー、前面にペーストをし、下部分と一緒に選択してパスファインダーの型抜きをします。

残った部分を塗りを#ffffffにして透明度を50%オーバーレイにします。

今回はここまでになります。
次回はブリッジの続きを描いていきます。