ピックガードを描く
ストラトのピックガードを描いていきます。
参考画像のレイヤーを一度一番上に移動して、書き込んでいくレイヤーをクリックし指定します。


このような状態になるのでトレースしやすいと思います。

ピックガードの右上部分は前回のハイライトとシャドウをつけた時のラインとほぼ同じになるのでそのラインを生かして作っていきます。
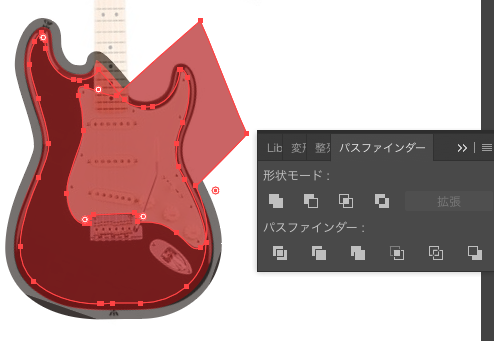
ラインとは重ならない部分だけをペンツールでなぞっていきます。
右上部分とネック部分はなぞらなくていいので大きめにざっくりと囲いましょう。

赤いボディ部分を選択してコピー(control + C)、前面にペースト(control + F)をします。
shift + 矢印キーで開いたところまで移動してもう一度コピー(control + C)、前面にペースト(control + F)をします。

前回のシャドウを作った時のように塗りなし線4pxで線を内側にしてオブジェクト>パスのアウトラインをします。
アウトラインにしたものとその下にあるボディのオブジェクトを選択してパスファインダの型抜きをします。
型抜きをすると端に削除しきれない細かいものができてしまうのでグループ化解除をしてボディだけを選択し、元の場所までshift + 矢印キーで移動します。

ピックガードのオブジェクトと一緒に選択してパスファインダーの交差をします。

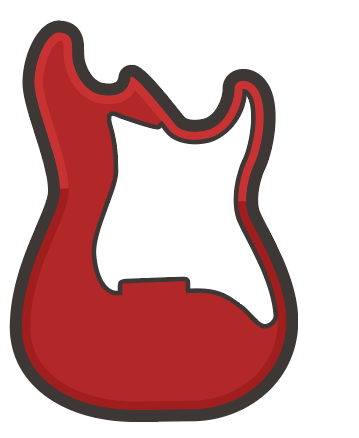
塗りを白にします。
線を内側に指定して#453F3C 2pxにします。
これでピックガードの完成です。

次回はブリッジを作っていきます。