ヘッドのハイライト、シャドウを描く
いよいよヘッドの仕上げです。
ヘッドの黄色い部分とトラスロッドをコピー、前面にペーストしてパスファインダーの型抜きをします。
塗りと線を交換(shift + X)します。
線を2pxにして線の位置を内側にします。

オブジェクト>アピアランスの分割をします。

これでハイライトとシャドウをつける部分ができました。
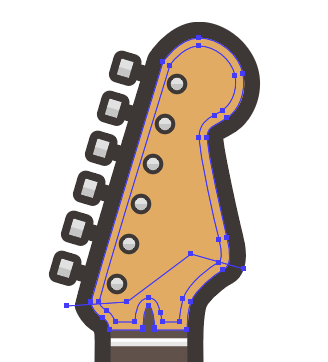
次はペンツールで分割します。
塗りなし線なしの設定でペンツールで横線を引きます。

上のように2つとも選択した状態でパスファインダーの分割をします。
グループ化の解除を行います。
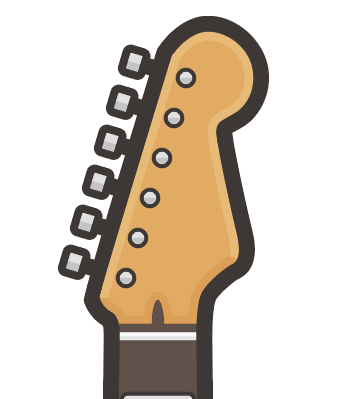
上半分は塗り#ffffffにしてオーバーレイ、不透明度20%にして
下半分は乗算、不透明度20%にします。

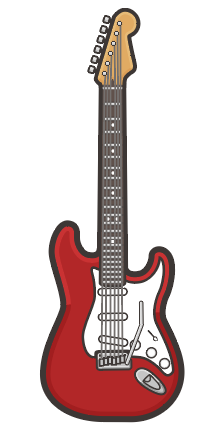
弦を描く
それでは弦を描いていきましょう。
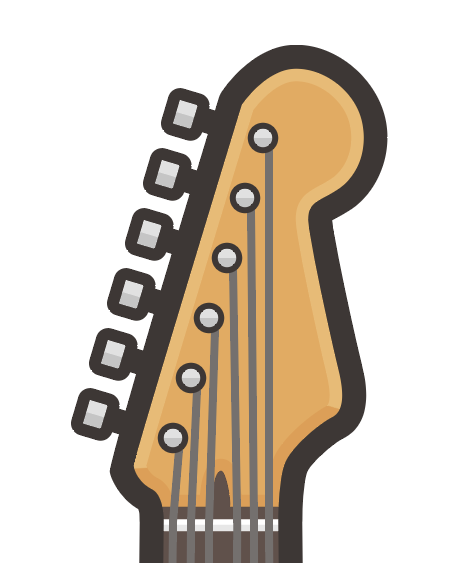
ペンツールで塗りなし線1px #7F7B79で描いていきます。
ペグの右側から伸ばしていきナットの上にアンカーを置いてブリッジのコマまで伸ばしていきます。
大きな範囲での作業になるのでspace + ドラッグや画面の拡大縮小などを使っていきましょう。
書き終わった後にダイレクト選択ツールで細かく調整していきます。
出来るだけナット上は均一に弦が並ぶようにしていきましょう。
このままではペグの枠線の上に弦が被さるようになってしまうので、ペグをcontrol + ]で前面に移動させます。



かなり完成に近づいてきました。
イラストの用途によってはこれで完成としても問題ないと思いますが、もう少し書き足せるところもあるので次回からは書き足したり、細かな仕上げをやっていこうと思います。