ギターアンプのパネルとスピーカーを描く
前回からの続きです。
前回の記事はIllustratorでギターアンプを描く その3
前面のパネルの光沢をつけていきましょう
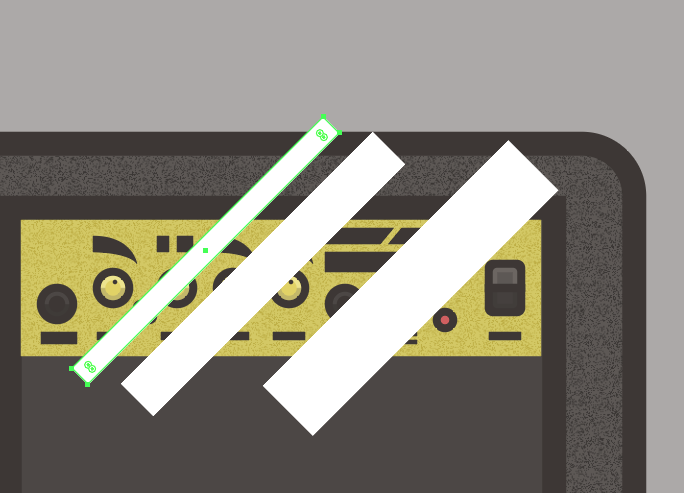
四角形ツールを使って長方形を3つ作ります。それぞれ45度傾けます。

切り抜き用に黄色のパネルを前面にコピーペーストします、透明度を100%に戻しましょう。
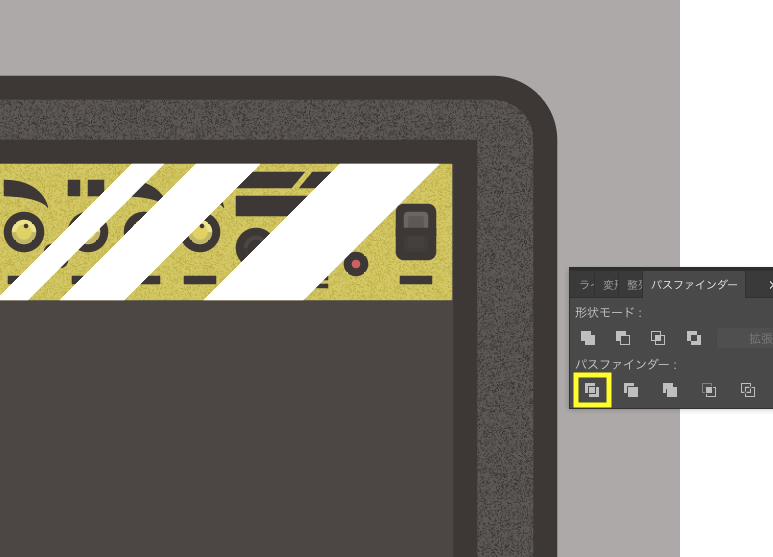
長方形3つとパネルを選択した状態でパスファインダーを使います。下画像での黄色で囲んだところをクリックします。
パスファインダーを使った後は自動的にグループ化されているのでグループ化を解除して必要な部分だけを残してデリートしましょう。
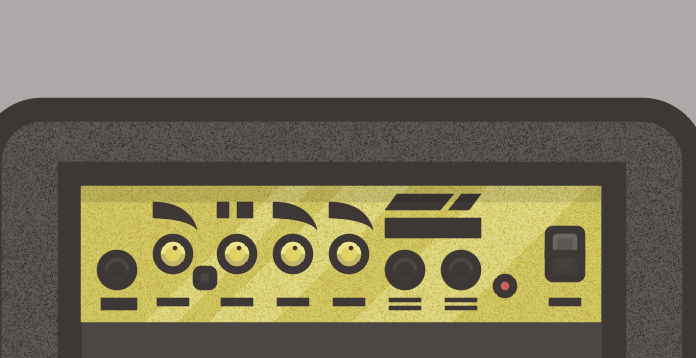
ブレンドモードをオーバーレイで透明度を30%にしましょう。
影をつけます
長方形 130 x 4px色#000000を作ってパネルの上側に配置します。
描画モードを乗算にして透明度は30%にします。

パネルとスピーカー部分との区切りをつけよう
パネルの下に130 x 6px 色#453F3Cの長方形を配置します。
これでパネルは完成です。

スピーカーを描いていこう
下の大きなところにスピーカーを描いていきます。
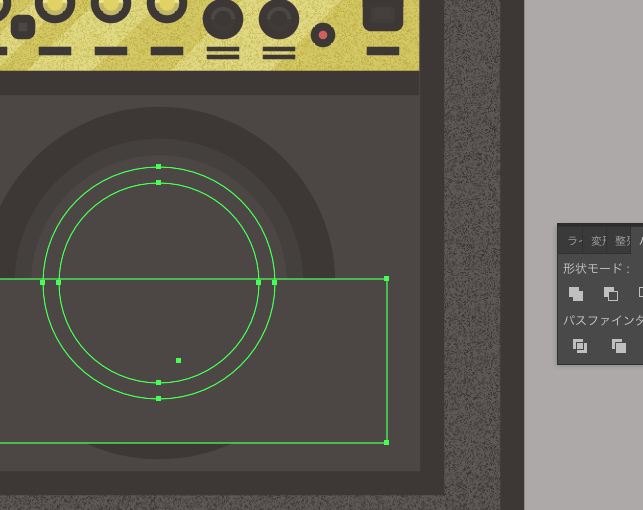
88 x 88px色#453F3Cの円を配置します。
円を複製して一回り小さい円にして色を#56514Eにします。
さらにその円を複製して前々回のツマミ作成時のように色と塗りを切り替えて(shift+X)線を4pxにします。パスファインダーを使って水平方向に半分にして上半分を乗算の透明度15%、下半分をスクリーンの透明度20%にします。
途中で分かりづらくなるようでしたら、色を変えてみることをお勧めします。

ここまで作ったものをグループ化して複製しましょう。shift+optionを押しながら選択ツールで縦横比を保持しながら小さく縮小していきましょう。ちょうど良いところまで小さくして黒い円と4 x 4pxのハイライトをつけて完成です。
手探りでもいいので自分のやりやすいやり方を見つけていくとコツがつかみやすいです。
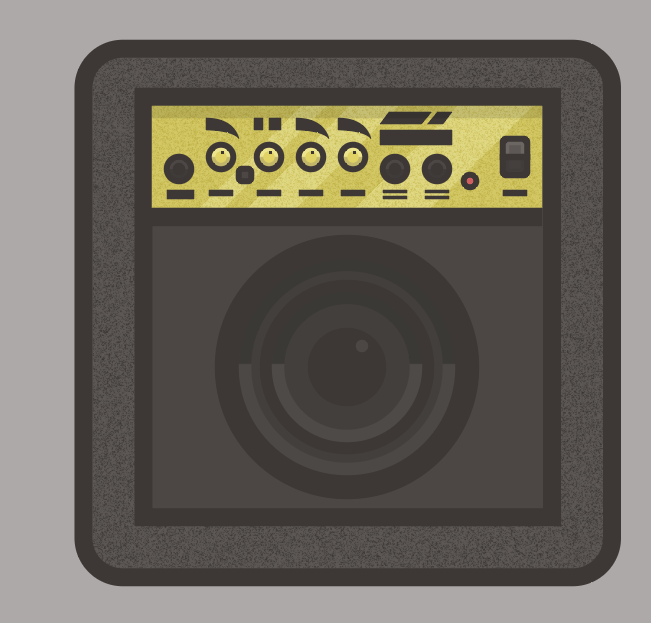
出来上がったのがこちら。

次回はスピーカーネットとギターアンプの角の補強パーツを作っていきます。
ピンバック: Illustratorでギターアンプを描く その5 – 小樽のウェブ製作 auto-graph<オートグラフ>
ピンバック: Illustratorでギターアンプを描く その3 – 小樽のウェブ製作 auto-graph<オートグラフ>