Illustratorを使ってギターアンプのイラストを描いてみます。
制作準備をしていきましょう
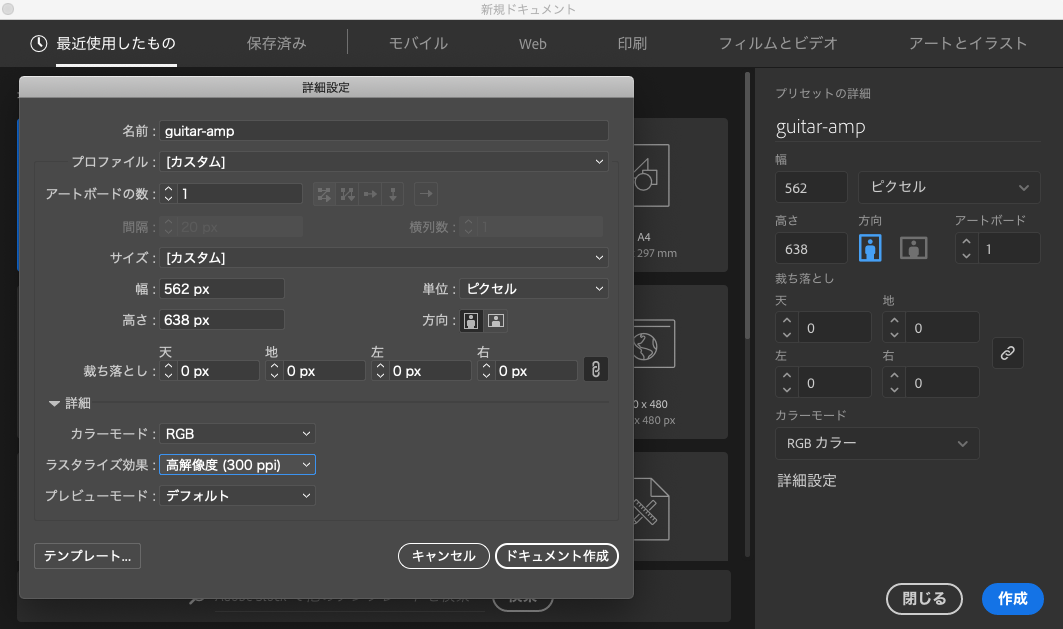
まずは幅562px、高さ638pxで新規作成をしましょう。

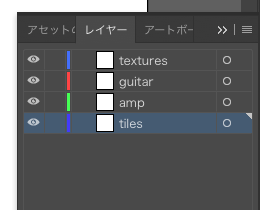
続いてレイヤーをこのとうりに分けていきます。

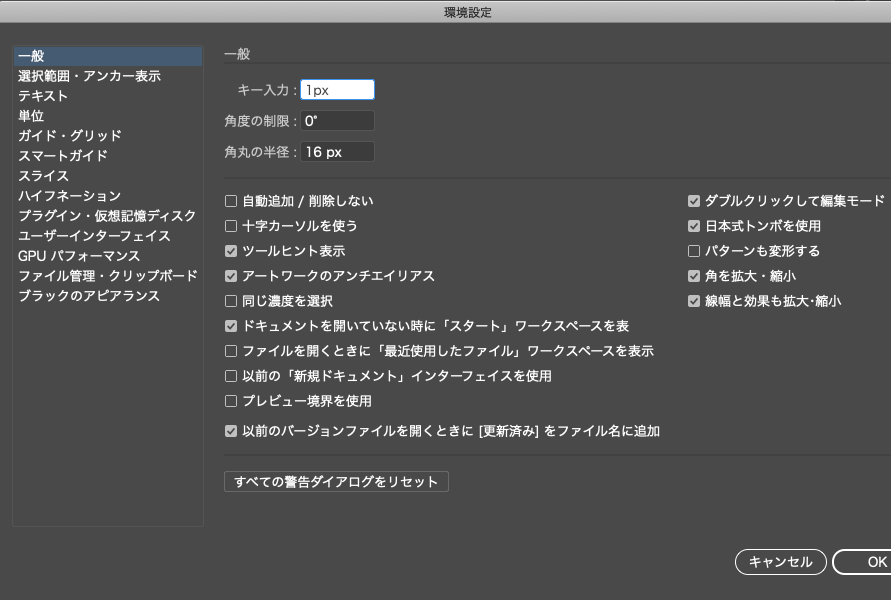
環境設定を選びます。
一般の項目のキー入力を1pxにします。これにより上下左右キーを押した時に1pxずつ動くようになります。今回のような小さめのアートボードで制作する時には便利です。

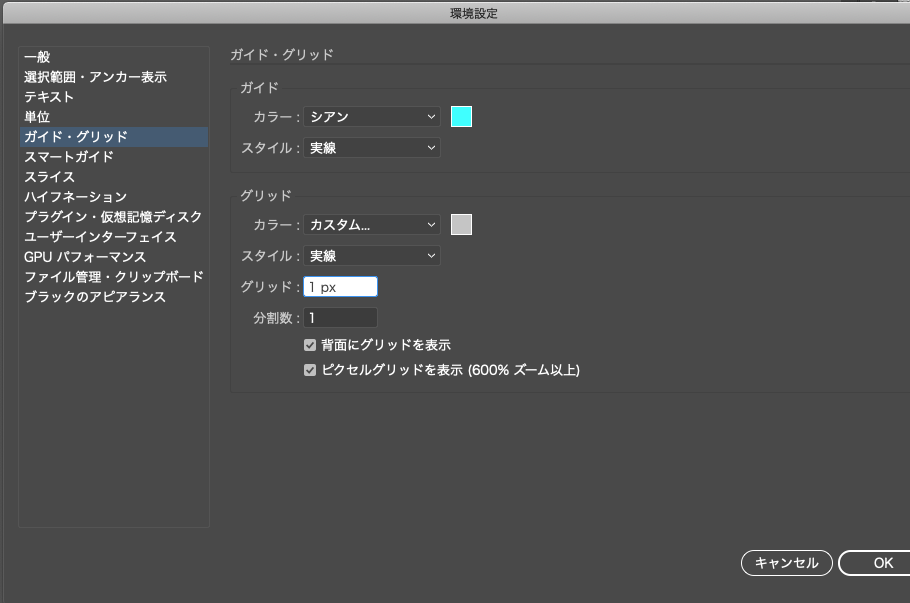
次にガイド グリッドの項目でガイドも1pxに設定しましょう。
まずは枠を作っていきます
はじめに長方形を作っていきましょう。
- 左に286 x 586px 背景色 #b5b2b1
- 右下に244 x 256px 背景色 #b5b2b1
- 右上に244 x 320px 背景色 #b5b2b1
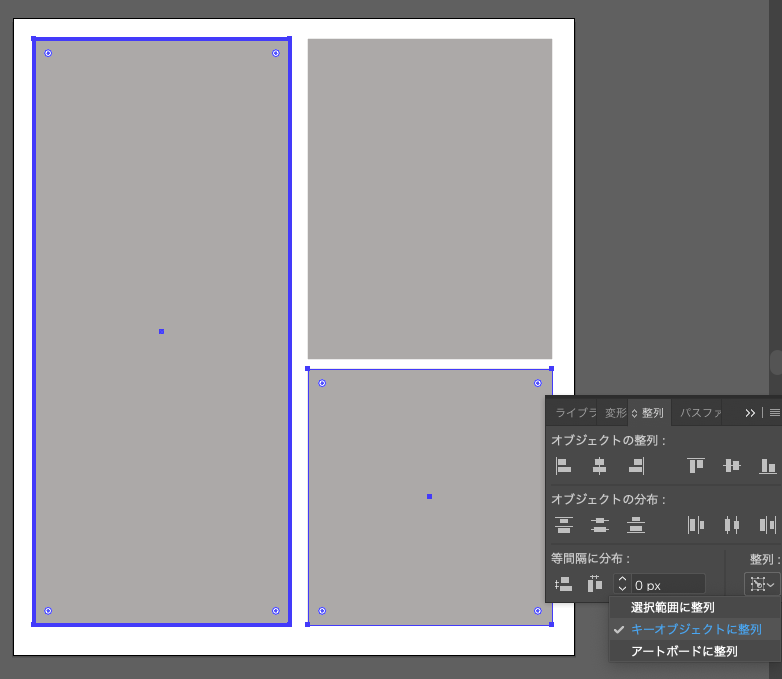
整列ツールを使ってレイアウトしていきます。

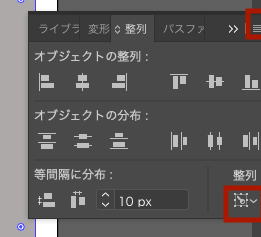
整列ツールの下部分のはデフォルトだと隠れているので右上のボタンを押して開きます。
左の長方形と右下の長方形を選択した状態で
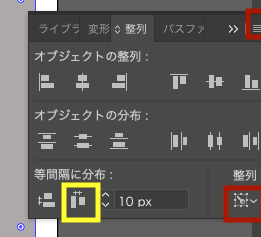
右下のマークを押してキーオブジェクトを選んで10pxに指定しましょう。

黄色で囲んだボタンを押すと10px離れた状態で横並びになります。

レイヤーをampに合わせます。
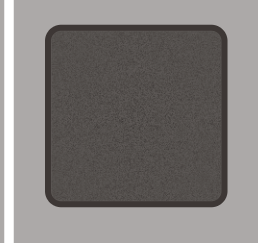
右下の長方形の中に170 x 170pxの正方形、角丸 10px背景色#686360を作ります。
それをコピーして「前面に配置」を行います。背景色を#453F3Cにします。
ツールバーから効果>パス>パスのオフセットを選択します。6pxでマイターを選択します。
そのまま「重ね順」>「背面へ」をします。
今度は前面のアブジェクトを選んで、これを複製します。
効果>効果ギャラリーからテクスチャーの粒状を選びます。
密度74 コントラスト50 スプリンクルを指定します。
出来上がったものを透明を50% 乗算にします。

次に少し離れたところに142 x 146 背景色#453F3C、130 x 134px背景色#56514Eの四角形を作ります。配置ツールで2つの上下左右位置を真ん中になるようにしてcommand+Gでグループ化します。
それを先ほど作ったものに重ねましょう。
左右均等になるようにして上下は真ん中より少し上です、角丸の四角から20px上にあげます。ピクセルの設定をしているので上矢印を20回押すと20pxになります。
次にコントロール部分をつけていきます。
130 x 34px背景色#D8CD6Aの四角形を作り、中の四角形の上部に合わせます。
黄色の四角形を複製してテクスチャーの粒状を旋回と同じ設定でかけます。
今度は透明度を60%にして乗算にします。
第2回に続きます。Illustratorでギターアンプを描くその2
ピンバック: Illustratorでギターアンプを描く その2 – 小樽のウェブ製作 auto-graph<オートグラフ>