Illustratorでギターのイラストを描く手順を説明します
この記事は前回の記事の続きでもあります。最終的にはギターとギターアンプが入ったポスターデザイン的なものに仕上がる予定です。
全て完成したい方は前回までの「Illustratorでギターアンプを描く」の記事から始めていきましょう。
ギターだけを書きたい人は「Illustratorでギターアンプを描く」の最初の記事にイラストレーターの設定があるのでドキュメントの設定をしてから始めていきましょう。
ギターのボディを描いていきます
設定時に作っておいたguitar-ampレイヤーに合わせておきましょう。
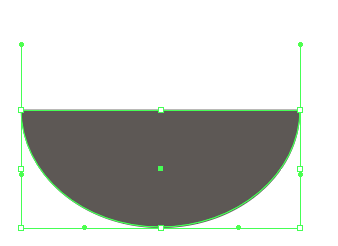
156 x 132px色#686360線なしの楕円形を描いていきます。
楕円形の上のアンカーポイントをダイレクト選択ツールで選択してdeleteボタンを押して削除します。

残った両端のどちらからでもいいのでペンツールでクリックして続きをおおまかの形で描いていきます。

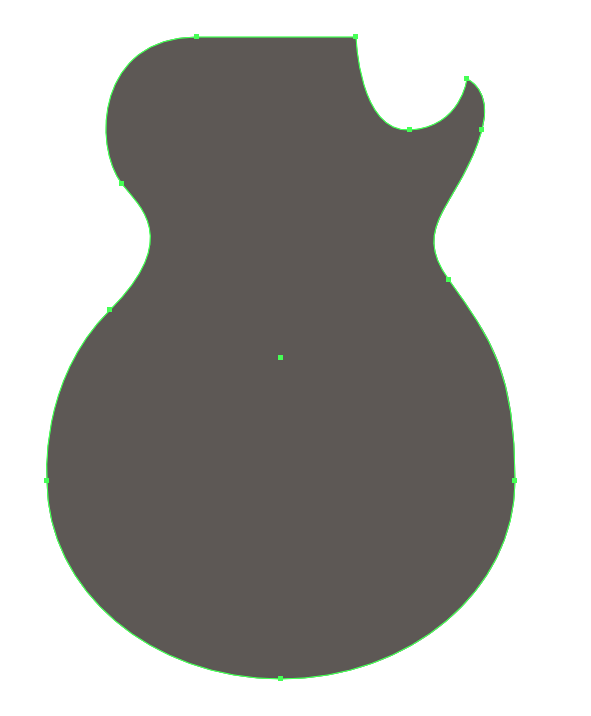
ダイレクト選択ツールやアンカーポイントツールで細かく調整していきます。
表示を大きくしたり、小さくしたりしながらバランスと整えます。
shiftボタンをそれぞれ押しながらだとアンカーポイントも縦横、斜め45度に固定してくれるのでその機能を使うと円のカーブが保たれます。試行錯誤して感覚を付かんていきましょう。

こんな感じに整えましょう。
こういった見慣れた形の元をペンツールで描くと良いトレーニングになります。
ちょっとの違和感を自分なりに修正していくことに慣れていきましょう。
シルエットは完成度に関係するとても大事なところなので、きちんとやるのも大事ですが、練習なのである程度のところで切り上げることも忘れないでください。
外枠をつくる
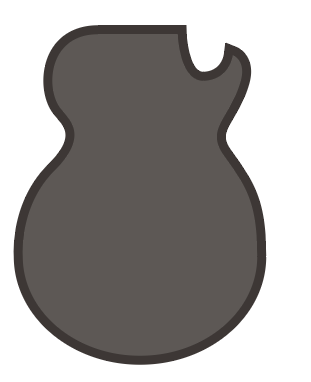
ボディをコピーして前面にペースト(command+F)をして、色を#453F3Cにします。
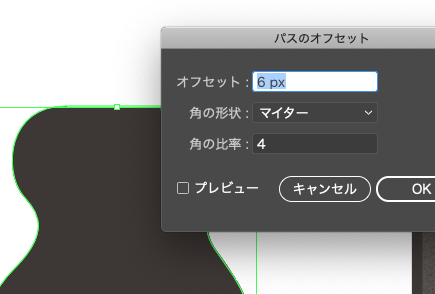
オブジェクト>パス>パスのオフセットで6pxにしましょう。外枠が作られます。

これを「command+クリック>重ね順>背面へ」で背面に移動させます。

「Illustratorでギターアンプを描く その2」でツマミのをつくる時に行ったように影とハイライトをつけていきます。
前面のオブジェクトをコピー、前面にペーストします。
shift+Xで塗りと線を反転させます。線幅を4pxにして線を内側に指定します。
ツールバーのオブジェクト>パス>パスのアウトラインを選択。
ナイフツールを使って左右のくぼみのあたりを上下に分けましょう。

上部分の色を#FFFFFFにします。
上のハイライトが描画モードをオーバーレイ透明度10%
下の影を乗算の透明度10%にします。
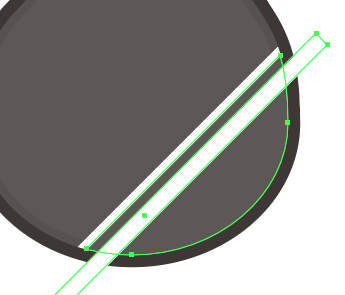
続いて斜めの長方形#FFFFFFを2本入れましょう。
灰色のボディ部分をコピー、前面にペーストします。
これと長方形の一つを選んでパスファインダーの分割を行います。
そのままグループ解除を行いボディ上側と長方形の端の不要な部分の削除していきます。

そうするとこのように下側が残るので、下側のボディと下の長方形を選択して同じように分割していきましょう。
同じく不要な部分を削除していきます。二つの長方形に挟まれた部分の削除も忘れずにしましょう。
斜めの長方形をオーバーレイ透明度6%にします。
するとこのようになります。

今回はここまでです。
次回はピックアップなどの部品を取り付けていきます。