ブリッジを描く
ブリッジのコマを描いたレイヤーのの下に新しいレイヤーを作り、ブリッジを描いていきましょう。
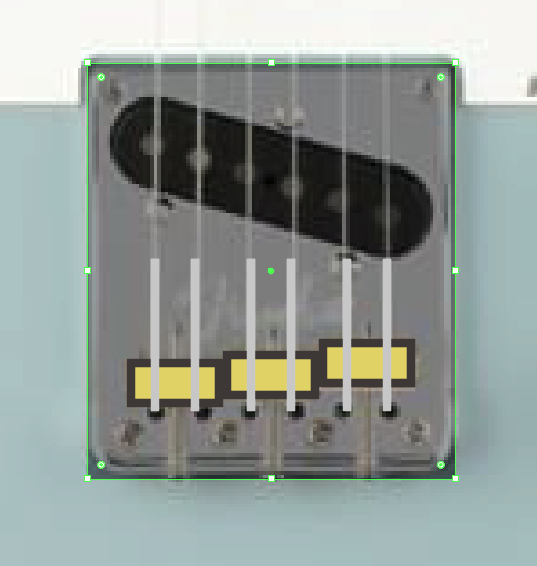
長方形ツールで形を作ります。

上の角の丸みは小さく下の角の丸みが大きいので簡単に調整していきます。
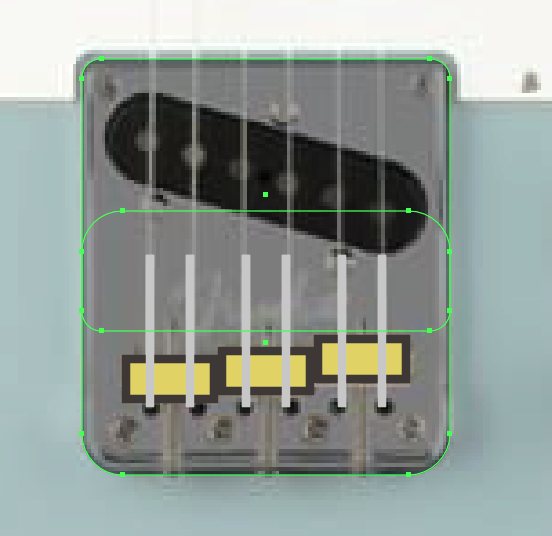
長方形をコピー、前面にペーストして片方の長方形の上の辺を下に下げてもう片方の長方形の下の辺を上にあげます。
その状態で角の丸をドラッグして窓丸の調整をしていきましょう。

この2つをパスファインダーの合体で1つにします。
塗りを#ccccccにして線を#453F3C 2pxで線の位置を外側にします。
弦の色がわかりづらいので#ffffffにしてみました。

アピアランスの分割をしてグループ化の解除をします。
灰色部分を選択して線を#ffffff 2px 線の位置を内側にします。オブジェクトが黒い枠線の1px合わさっている状態なのでその分を入れて2pxで指定していますが、実際に白い線が出ているのは1pxです。

またこれもアピアランスの分割グループ化の解除をします。
線なしの線で縦半分の位置に線を引いて、白い部分と選択してパスファインダーの分割をし、グループ化の解除をします。
上半分をオーバーレイにして不透明度40%にしてcontrol + [を数回押して黒い枠線の下へ重ね順の移動をします。

下半分は色を#ccccccに戻して乗算にして不透明度40%にしてcontrol + [を数回押して黒い枠線の下へ重ね順の移動をします。

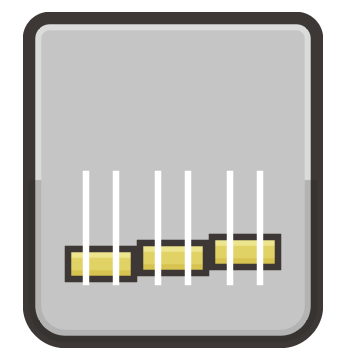
弦幅の調整
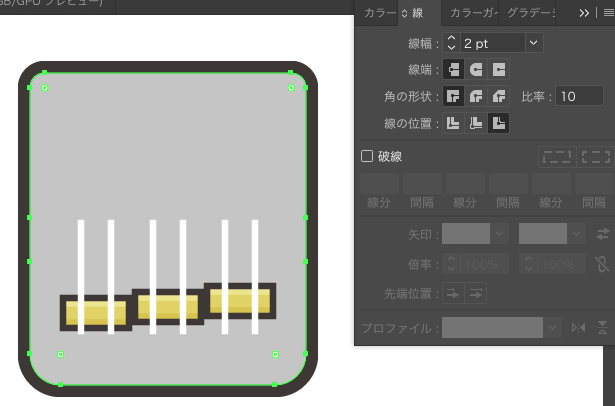
参考画像を元に弦を描いていきましたが1px単位での描画なのでずれてしまうことがあります。
今回のように背景をつけることで6本の弦が均一じゃないのがわかりやすくなりました。
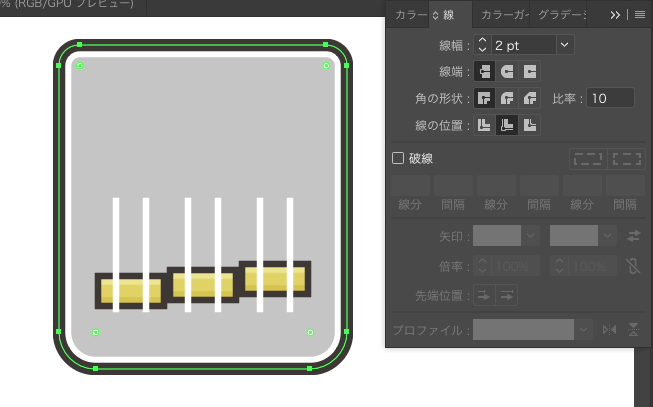
これを整えていきます。
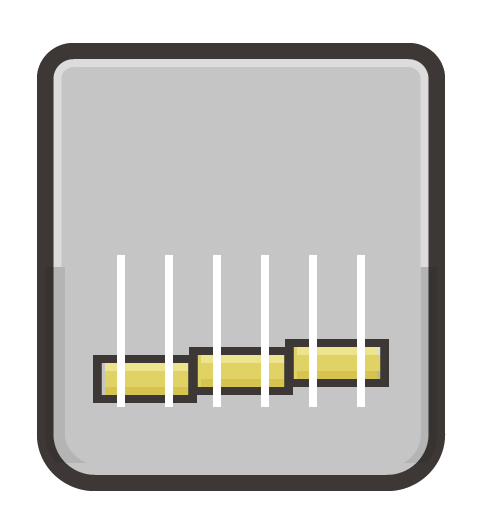
2弦と3弦の間と4弦と5弦の間が空いているので弦をずらしてサドルも横に長くしていきます。

必要であればブリッジプレートも大きさを変えていきましょう。