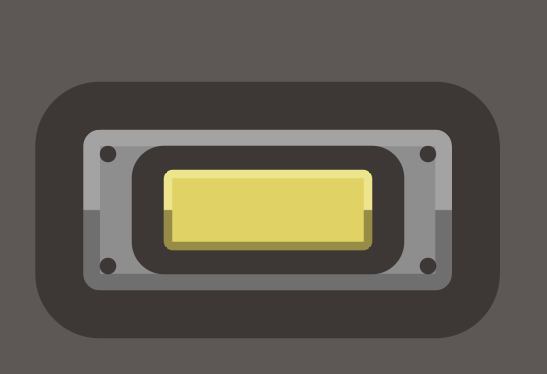
ピックアップをつける
今回はピックアップなどのパーツをつけていきます。
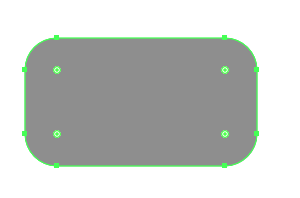
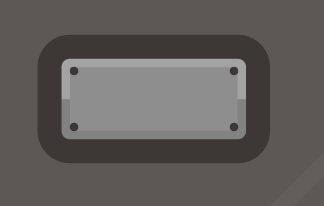
46 x 20 px 色#999999角丸2pxの四角形を描きます。
複製して効果>パス>パスのオフセットで6pxを指定します。

次にオブジェクト>アピアランスの分割を行います。
色を#453F3Cに変えて右クリック>重ね順>背面へを行い、背面に移動させます。
四角形をボディに配置
ギターのボディの下端から77px離して配置します。
灰色部分のハイライトと影を作ります
灰色部分をコピー、前面にペースト(command+C,command+F)をして、色を#ffffffに変更します。塗りと色を反転(shift+X)させます。
線幅を2pxにしてオブジェクト>アピアランスの分割をします。
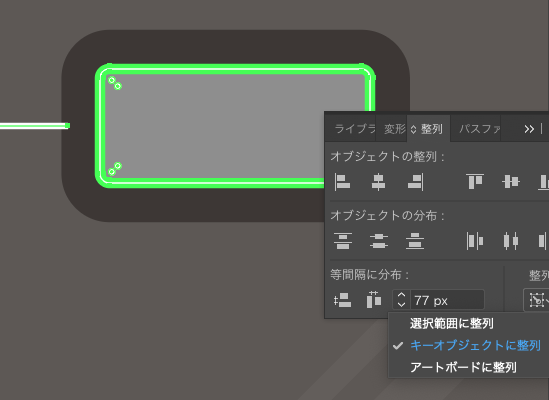
白枠を縦半分にする
細い横線を用意して今作った白枠と一緒に選択して整列パネルでキーオブジェクトに整列を選んで水平方向に整列させます。

このように線を引いて

パスファインダーで分割しましょう。パスファインダーはせんも扱えるので便利です。分割した後の線はそのままなくなってくれます。グループ解除しましょう。

上のハイライトが色を白#ffffffにして描画モードをオーバーレイ透明度20%
下の影は黒#000000にして乗算の透明度20%にします。
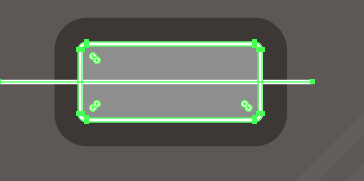
止めネジをつける
ピックアップのエスカッションにはネジがついています。
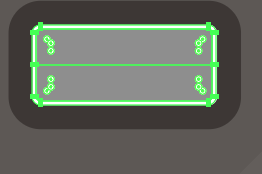
2px #453F3Cの円を4つ角に配置させます。
ピックアップ本体をつける
34 x 16px 角丸4px #453F3Cの長方形を真ん中に配置します。
さらに28 x 8px 角丸1px #E5D66Aの長方形を真ん中に配置します。
先ほどと同じようにシャドウとハイライトをつけていきます。

金属パーツの目立つ部分なので好みでハイライトとシャドウを強めにするといいでしょう。ハイライトは40%、シャドウは30%にしています。