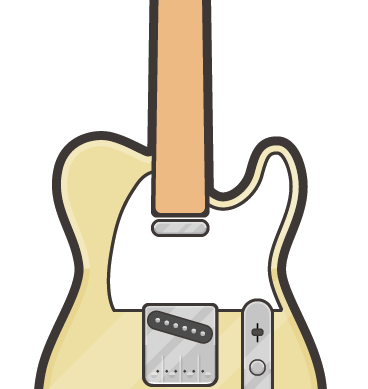
ネックを描く
テレキャスターの画像を参考にネックを描いていきましょう。
弦を描いたブリッジサドルのレイヤーより下に新しいレイヤーを作りましょう。
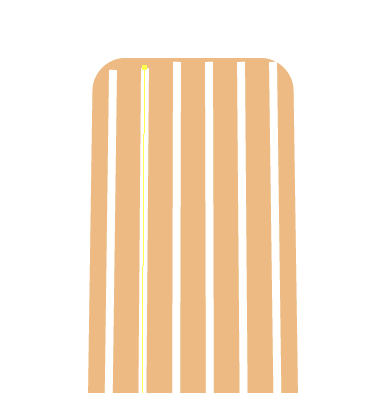
ネックの大きさに合わせて長方形ツールで長方形を配置します。塗りは#efc18bにしています。

ダイレクト選択ツールで長方形の下の角2つを選択して効果>スタイライズ>角を丸くするで4pxにします。

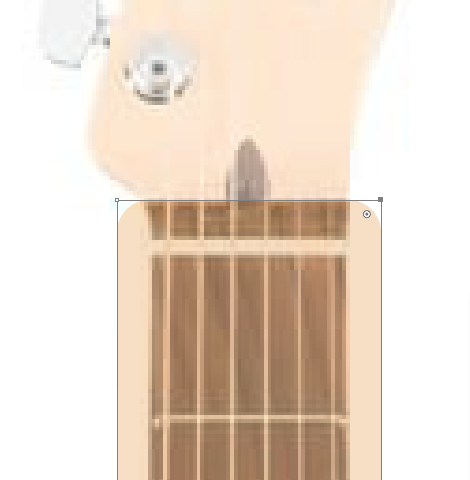
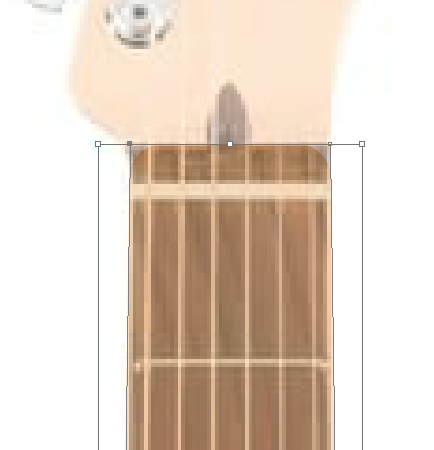
次にヘッド側を調整します。テレキャスター画像を参考に長方形の上部分を細くしていきます。

ダイレクト選択ツールで角を選択して矢印キーで調整していきましょう。

弦をネック上に均等に張る
ネックが四角だったら弦をそのまま真上に伸ばしたらいいだけですが、ネックの上を捕捉したので弦も上側が狭くしていかなくてはなりません。
1px単位での指定で描いていくイラストなので場合によっては均等にならない場合も考えられるので先に弦を張っていくことにします。
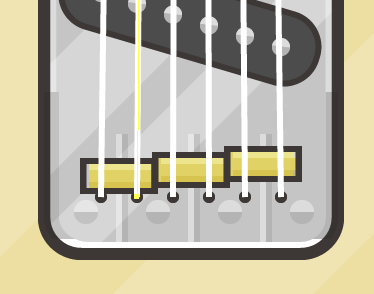
ブリッジサドルのところで短い弦を描いていきました。それを6うとも選択して一旦そのまま上に伸ばしていきましょう。拡大に連れて線が太くなってしまったら1pxに指定し直しましょう。
ネックの上部で均等になるように線の橋を選択して調整していきます。
どうしても均等にならない場合はネック自体を太くしたり細くしたりして調整していきます。

線の橋を選択できずに線自体を移動してしまう場合もあるので、ブリッジサドルのところの元の位置がずれていないか確認しておきましょう。

きちんと黒丸のところから弦が出ていることを確認できたら、一旦弦を描いているレイヤーを非表示にしましょう。
外枠を描く
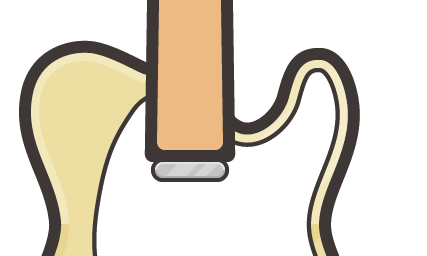
ネックの外枠を描いていきます。
今回の外枠は2種類になります。ネックの上部分と横部分は太く6pxに、ボディに接している下部分は細く3pxにします。
ネックを選択してオブジェクト>パス>パスのオフセットで6pxを指定して他の枠線と同じ色にしましょう。

ペンツールで簡単にボディと接している部分を囲みます。

一緒に選択してパスファインダーの前面オブジェクトで型抜きをします。

もう一度ネックを選択し今度はオブジェクト>パス>パスのオフセットで4pxでオフセットを作ります。色も変えます。
オフセットを2つとも選んでパスファインダーの合体をしましょう。