テレキャスターのピックアップを描く
リアピックアップを描く
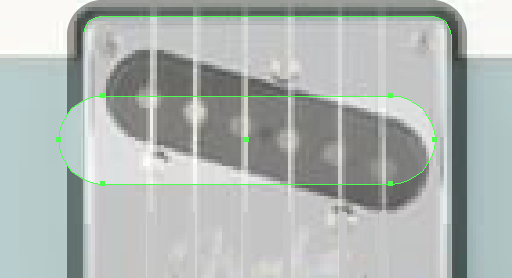
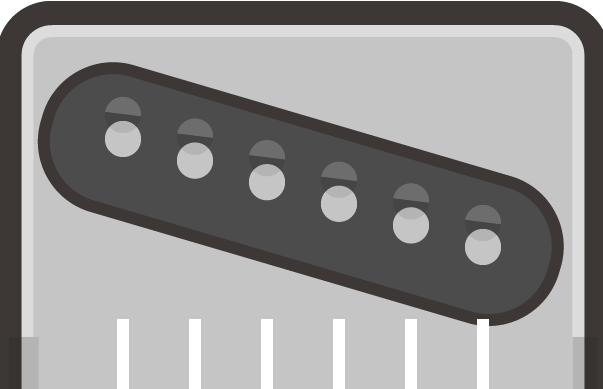
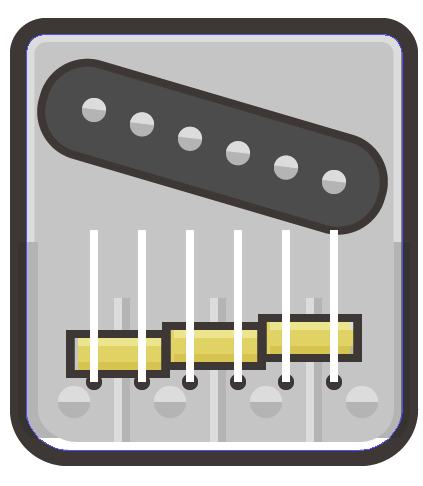
テレキャスターのリアピックアップはブリッジプレートの上に斜めに付いています。
参考画像にそって角丸長方形ツールで描いていきましょう。
角丸の調整は角近くの丸を最後までドラッグしていくとちょうどよくなります。

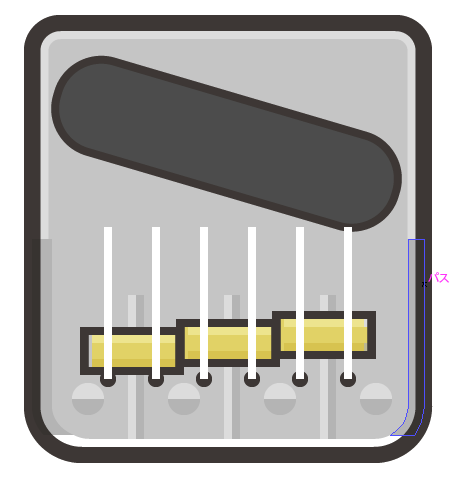
角度も調整して塗りを#565656にします。オブジェクト>パス>パスのオフセットで1pxのオフセットを作ります。これを#453f3cにします。

ピックアップの芯を描く
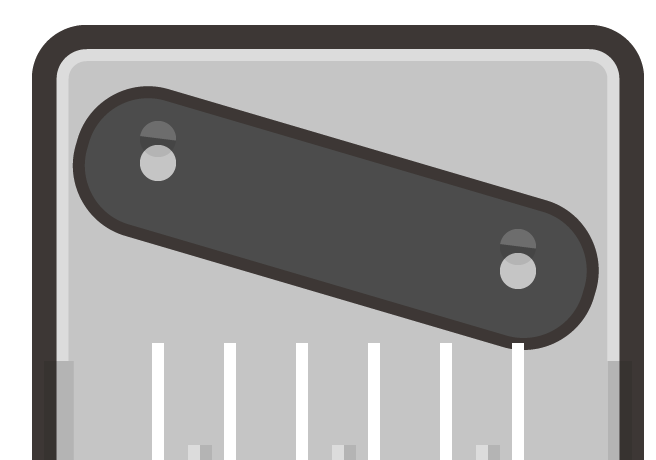
3pxの#ccccccの円を両端に描いていきます。
コピーして前面にペーストして線なしの線で斜めに半分にしてスポイトツールでブリッジのネジの色を採取して同じようにします。
半円2つを選択してしてグループ化しましょう。
これで灰色の円の上にのグループ化した半円2つが乗っている状態になります。

ピックアップの右端にも同じように芯を作ります。
プレンドツールで芯を増やす
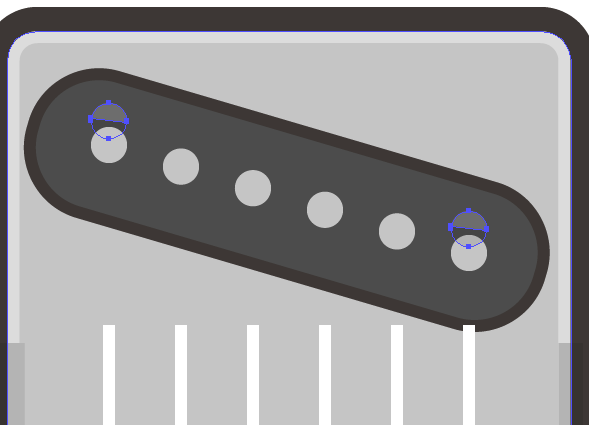
ブレントツールを使って間の芯を増やしていきます。
このままブレンドツールを使ってしまうと上に乗った部分しか適用されないので上に乗っている半円2つを矢印キーで上に2px移動します。左右両方とも行います。

プレンドオプションをクリックしてステップ数4に設定します。ブレンドツールで最初に灰色の円を2つをクリックしましょう。

ブレンドツールで間に4つ均等に配置できました。
続いて半円2つ合わさったものをブレンドツールで左右順番にクリックします。

矢印キーで下に2px下げて戻しましょう。

ピックアップの芯は下のブリッジのネジと同じ配色ですが周りの色が違うので目立って見えます。
色数がを抑えることでイラストに一体感がうまれます。
このようにできるだけ同じ色が使えるところは使っていきましょう。