ネックを描く
整形
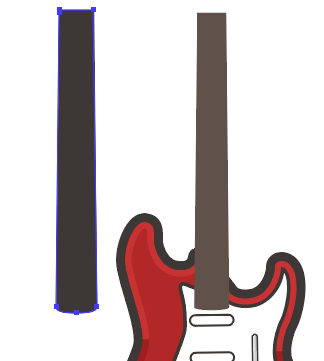
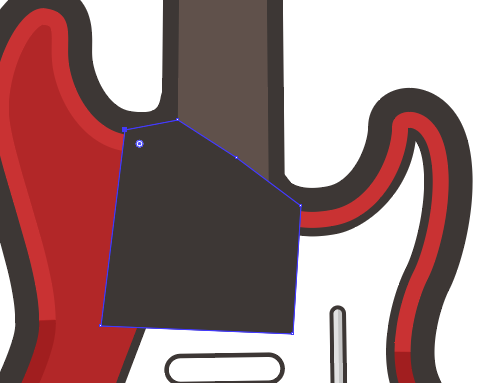
#6B5B55の長方形をフロントピックアップの上部に少し間を空けて配置します。
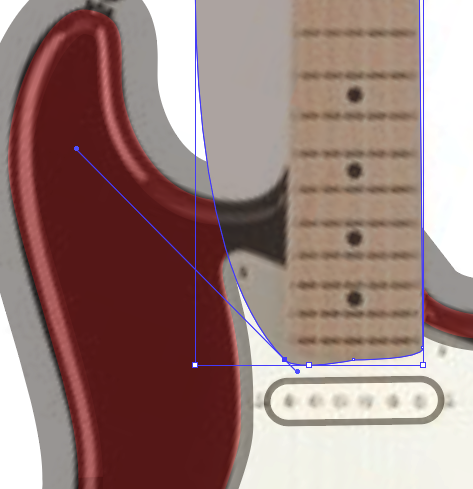
ダイレクト選択ツールでストラト画像に合わせて長方形の形を整形しましょう。
ヘッド付近は少し細くします。

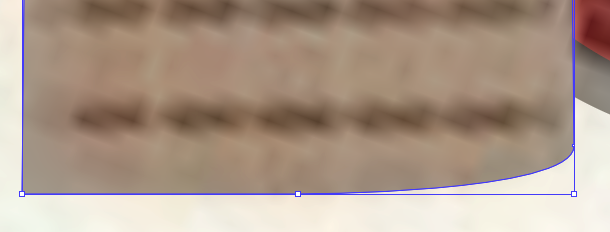
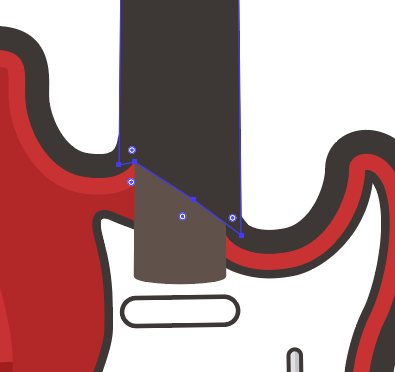
下側は下辺の真ん中にアンカーポイント追加ツールで追加します。

両サイドのアンカーポイントをスムーズに変換します。


アームを整えて左右対称になるようにしましょう。

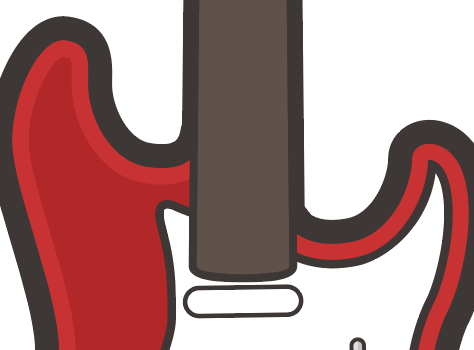
ネックの枠線を描く
ネックを選択してオブジェクト>パス>パスのオフセットで2pxのオフセットを作り#453F3Cにして横にずらしておきましょう。

続いてもう一度ネックを選択して今度は4pxのオフセットをつくります。
こちらも#453F3Cにしてボディとの枠線のところで切り取ります。
ペンツールで図形を作り、ネックのオフセットと一緒に選択して型抜きをします。


型抜きををすると前面に移動されるので、重ね順を背面に移動しましょう。
横に移動していた2pxのオフセットを元の位置に戻します。

これでネックの周りは4pxのオフセット、ボディと接しているところは2pxのオフセットになりました。
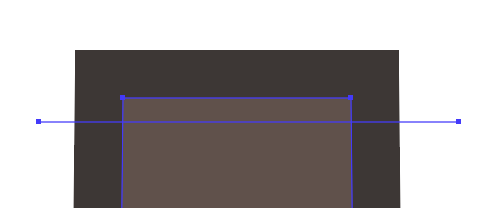
ナットを描く
ナットはネックとヘッドの境目にある弦を支えているところです。
牛骨など色々な素材でできていますが、大体は白っぽい色がほとんどです。
ネックの上部を線ツールで水平線を引きます。ネックと一緒に選択しパスファインダーの分割を行います。

shift + control + Gでグループ化を解除しましょう。
塗りを#ffffffにします。

さらに線ツールで水平線を引きます。同じように分割して下を#eaeaeaにします。

今回はここまでです。
次回はフレットを描いていきます。