ストラトキャスターの仕上げ
ブリッジの仕上げ
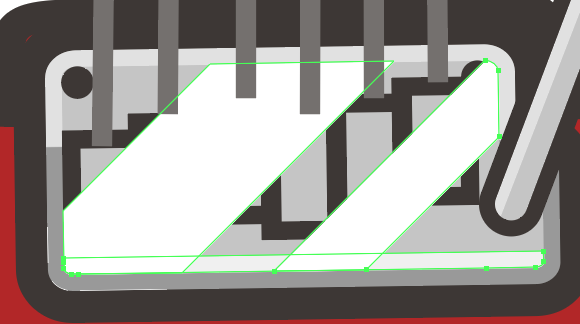
ブリッジののハイライトをもう少しやっていきましょう。
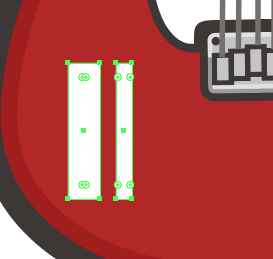
長方形ツールで#ffffffの長方形を2つ作ります。

shiftキーを押しながら斜め45度に傾けましょう。

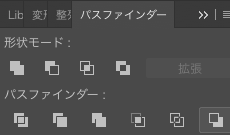
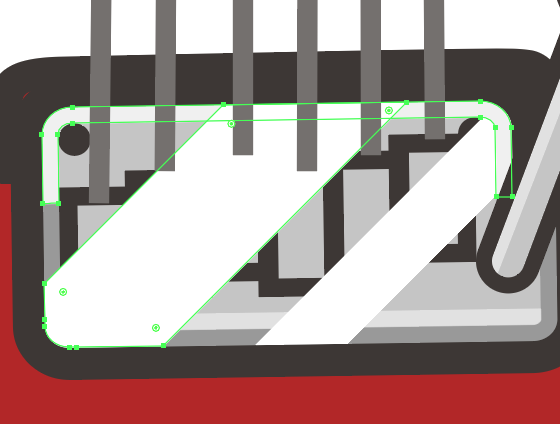
ブリッジの灰色部分をコピー、前面にペーストして、長方形2つと一緒に選択してパスファインダーの分割をしましょう。
邪魔なところはデリートしていきます。
ブリッジの上部にすでにあるハイライトをコピー、前面にペーストをして、長方形の1つと合わせて選択し型抜きをします。
背面のオブジェクトで前面のオブジェクトを型抜きするのでパスファインダーパネルの右下の型抜きで行います。


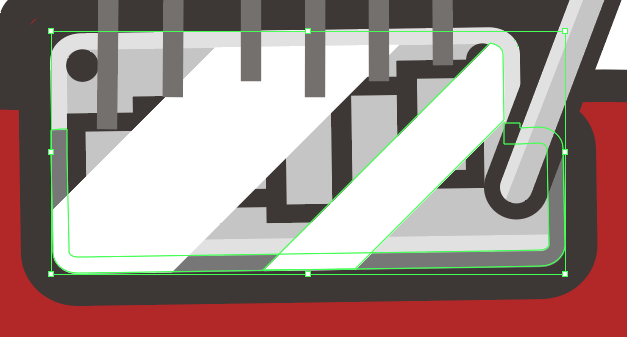
その次も同じようにもともとあるハイライトをコピー、前面にペーストしてもう1つの長方形を選択して型抜きをします。

下も同じように行います。

次は下にあるハイライトでも同じように行なっていきます。

左の長方形の下辺りのようにパスファインダーで切り取り損ねた部分があるときは長方形を選択してグループ化の解除を行うとその部分だけを選択できるようになります。選択してデリートしておきましょう。

重ね順と不透明度の調整
ハイライトの整形が終わったので今度は重ね順を背面に移動していきましょう。
ブリッジのコマの下になるようにしましょう。
オーバーレイの不透明度30%にします。

弦の端を直す
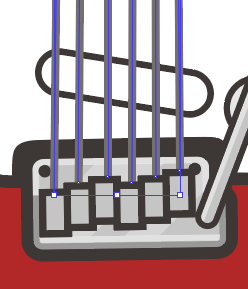
コマの枠線より弦が上のレイヤーにあるために弦が上に乗っかってしまっているのでそこを直していきます。
brigeレイヤーにあるコマを6つとも選択してコピーします。
弦が描いてあるneckレイヤーを選択した状態で前面にペーストをします。
すると同じ位置にペースされます。
全ての弦を選択してオブジェクト>アピアランスの分割を行います。

弦とコマを選択してパスファインダーの型抜きをします。

6つとも同じように型抜きをしていきましょう。
