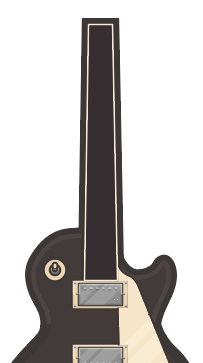
レスポールのネックを描く
新しいレイヤーを用意してneckとしてピックアップなどを作成したレイヤーの下に配置します。
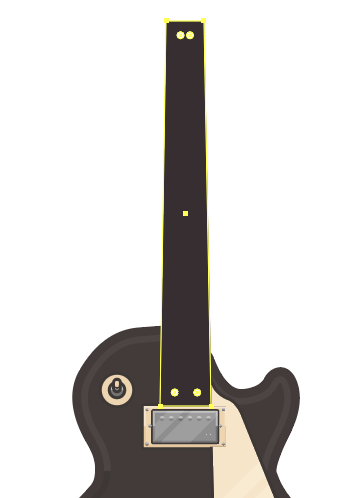
ネックは長方形ツールで書いていきます。レスポール画像を参考にしてピックアップの上部のキワに合わせて縦長の長方形をつくります。
ここでは#3E3437にしています。
ネックはヘッドのほうが細いのでダイレクト選択ツールで長方形の上の2点をそれぞれ選択して細くしていきましょう。

外枠を描く
ネックの外枠を描いていきます。
今回の外枠は2種類になります。ネックの上部分と横部分は太く6pxに、ボディに接している下部分は細く3pxにします。
ネックを選択してオブジェクト>パス>パスのオフセットで6pxを指定して他の枠線と同じ色にしましょう。
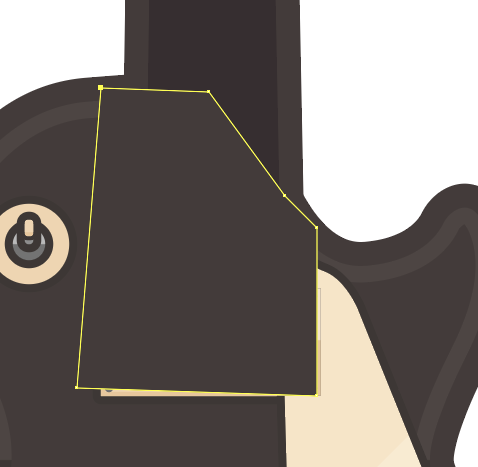
次にネックとボディが合わさっている部分のオフセットを取り除きます。
ペンツールで合わさった部分を囲んでオフセットと選択しパスファインダーの全面オブジェクトで型抜きをします。

さらにネックの3pxのオフセットを作ってこれをボディレイヤーのに移動しましょう。
これでピックアップの下に3pxのオフセットが表示されるので邪魔になりません。
ネックのバインディングを描く
ネックのバインディングはネックの外側の白い装飾のことです。
ピックアップエスカッションなどの色と同じ色にしましょう。
ネックをコピー前面にペーストしてshift + Xで塗りと線をチェンジします。
線の幅を1px 線の位置を内側にしてオブジェクト>アピアランスの分割をします。