前回はこちら Illustratorでギターアンプを描く
チャンネル切り替えスイッチを作ろう
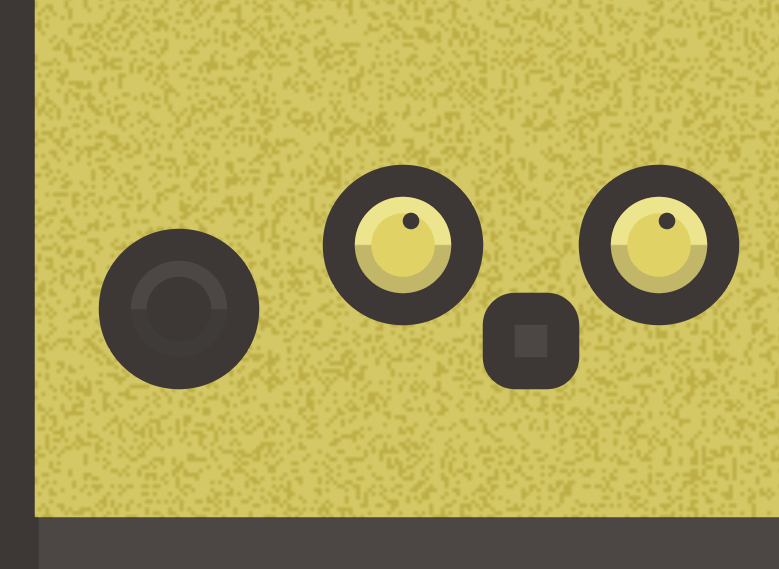
前回まではパネルのジャックとツマミを書いてきました。今回はスイッチを描くところから始めていきましょう。
ギターアンプを触ったことがある人にはお馴染みだと思いますが、小さな押しボタンのチャンネル切り替えスイッチがあります。そこから描いていきます。
角丸の四角形ツールで6 x 6px 角丸2px 色#453F3Cを作ります。
その真ん中に四角形ツールで2 x 2px 色#56514Eを作りグループ化(command+G)しましょう。
左はじのジャックの下面にスイッチの下面を合わせて隣のツマミとさらに右隣のツマmりの間に配置します。

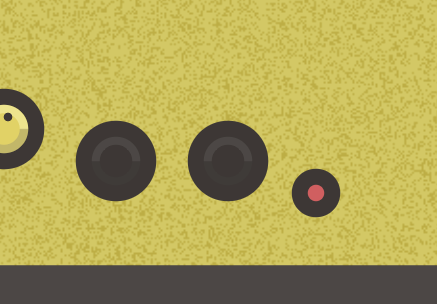
電源ランプを描こう
6 x 6px色#453F3Cの円を書いてその中に2 x 2px色#D66B6Bを書きます。
一番右のジャックの右下に配置しましょう。大体のばちょで大丈夫。

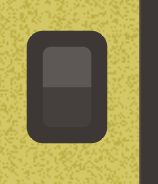
電源スイッチを書きます
電源スイッチは10 x 14px 角丸2px色#453F3Cの四角形を作りランプの右側に配置しましょう。
6 x 10px角丸1px色#686360を中に配置してジャックの時のように半分にして影を表現します。

ツマミの時のように外枠を作り、描画モードと透明度をいじってスイッチらしくしましょう。

10x 2px色#453F3Cの長方形を真ん中に配置して奥行きをつけます。スイッチは完成です。

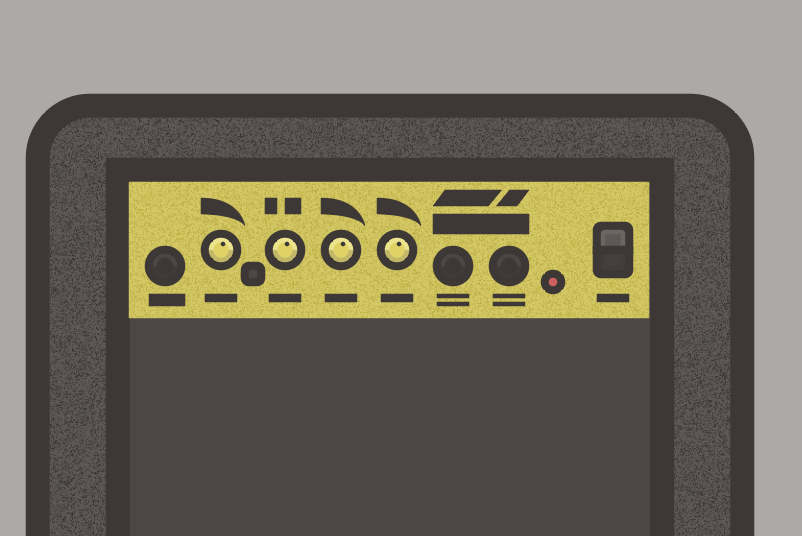
ギターアンプらしい装飾を簡単につけていく
本当ならGAINやVOLUMEなど表記があるんですが、どうせ小さく表示されるので
長方形#453F3Cで描いていきます。

ペンツールなどを使ってもあまり手書きっぽくならないので感覚的にやってみましょう。小さいピクセルで描画しているのであまりずれないで描けると思います。
もし、自分のアンっぷがあるのなら似せて描いてもいいと思います。
今回はここまで。
次回はパネルの仕上げからやっていきます。
ピンバック: Illustratorでギターアンプを描く その4 – 小樽のウェブ製作 auto-graph<オートグラフ>
ピンバック: Illustratorでギターアンプを描く その2 – 小樽のウェブ製作 auto-graph<オートグラフ>